Hexo静态博客图片CDN加速: GitHub + PicGo + jsDelivr
jsDelivr 是国外的一家优秀的公共 CDN 服务提供商,也是首个「打通中国大陆(网宿公司运营)与海外的免费 CDN 服务」。jsDelivr 有一个十分好用的功能——它可以加速 Github 仓库的文件。我们可以借此搭建一个免费、全球访问速度超快的图床。
声明:静态文件主要是缓存在 jsDelivr 的 CDN 节点上,确保 GitHub 承受最小的负载,并且你还可以从 GitHub 仓库获得快速简便的静态文件托管
一、主要思路
使用PicGo 将图片上传到指定Github仓库位置,然后再利用 jsDelivr 获得图片加速后的 url。
二、Github配置
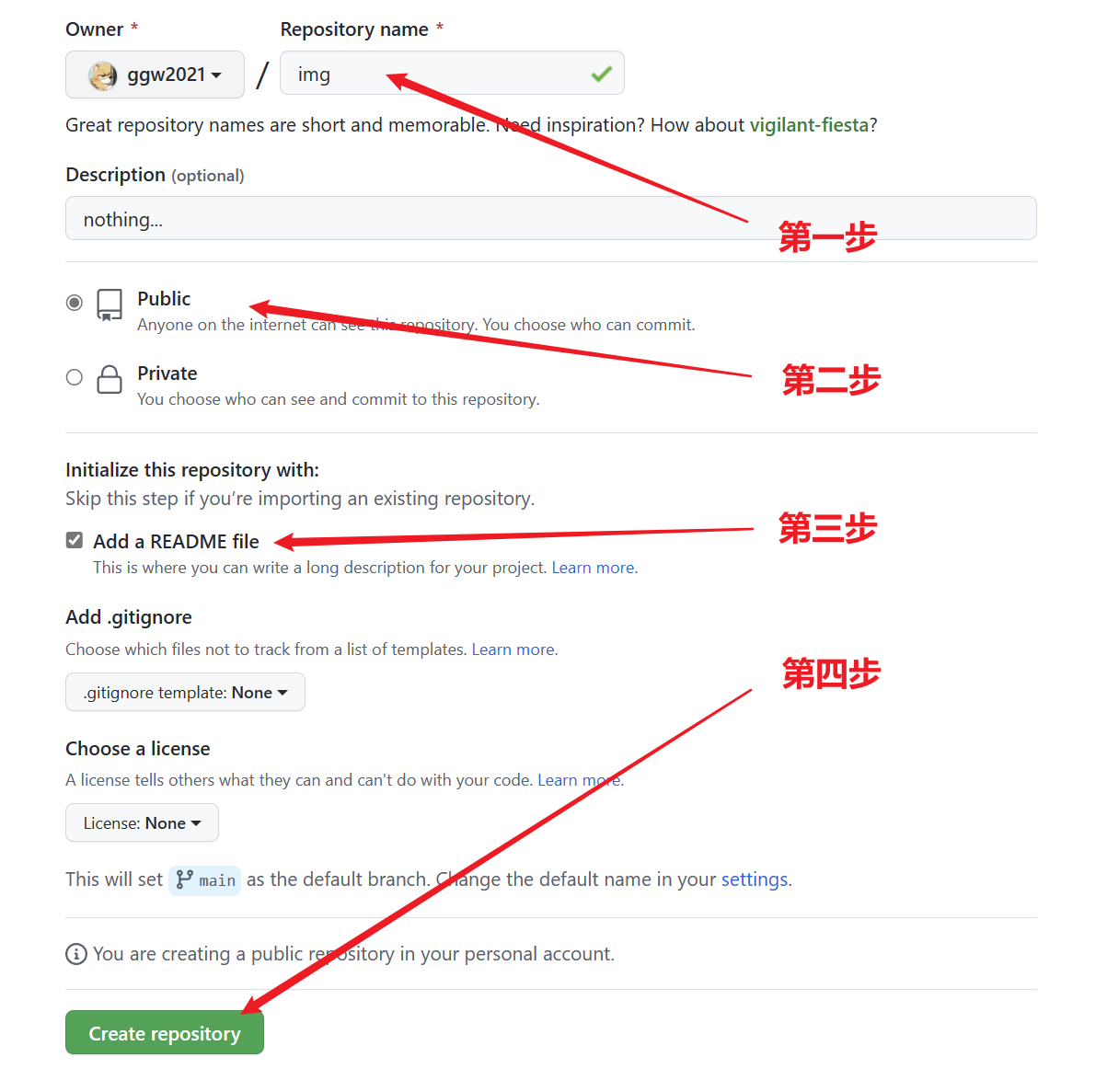
- 创建存放图片资源的仓库

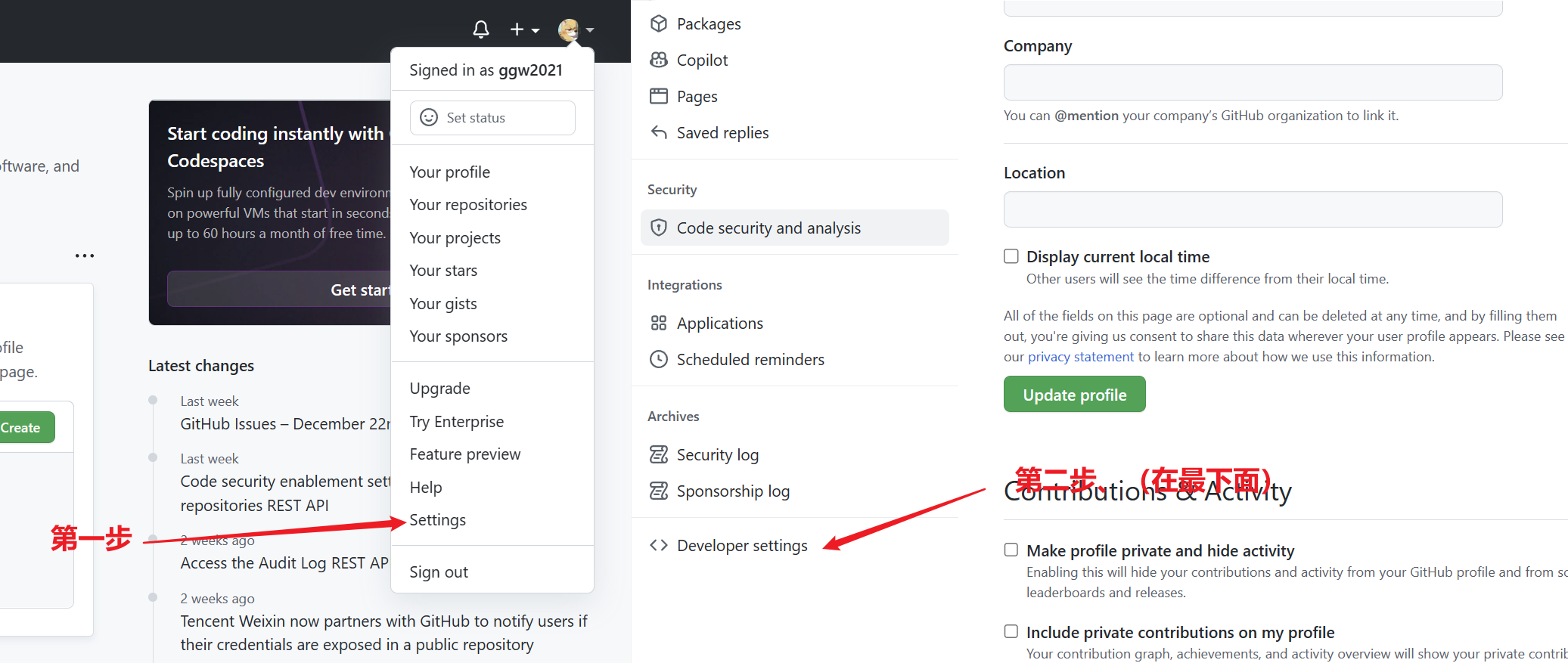
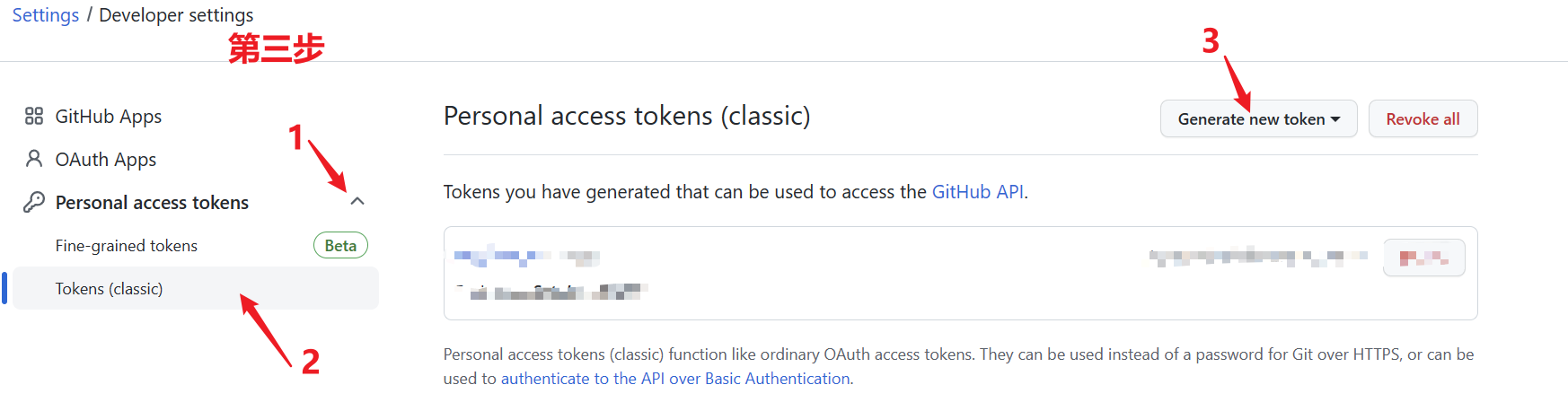
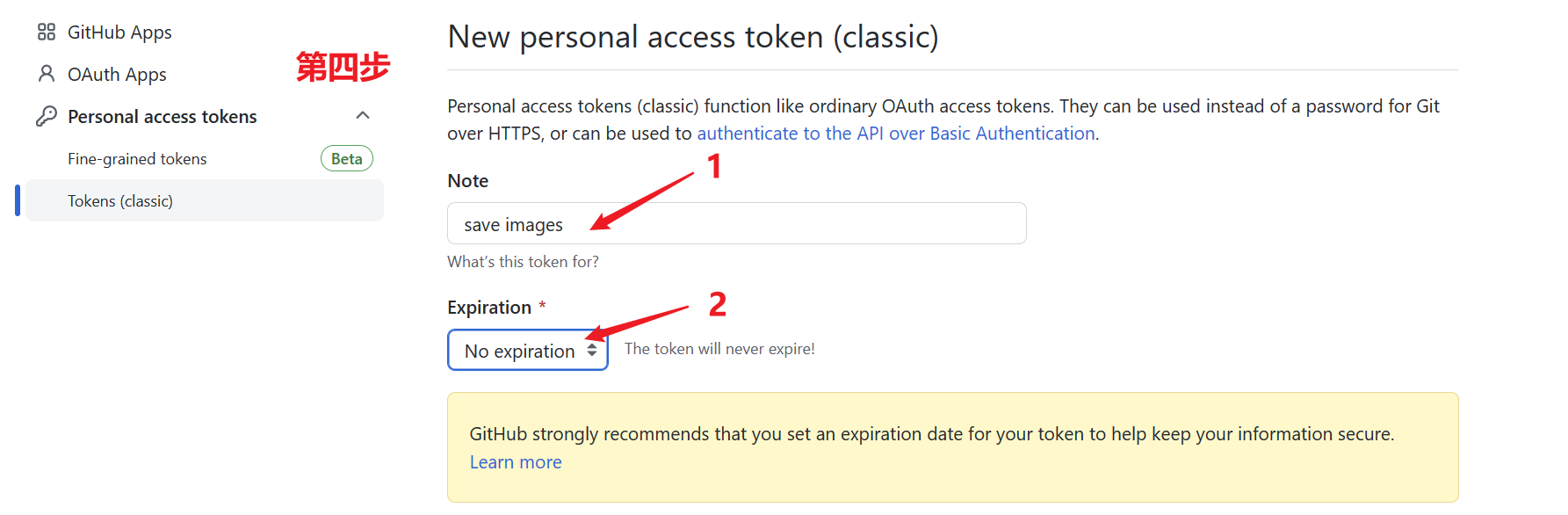
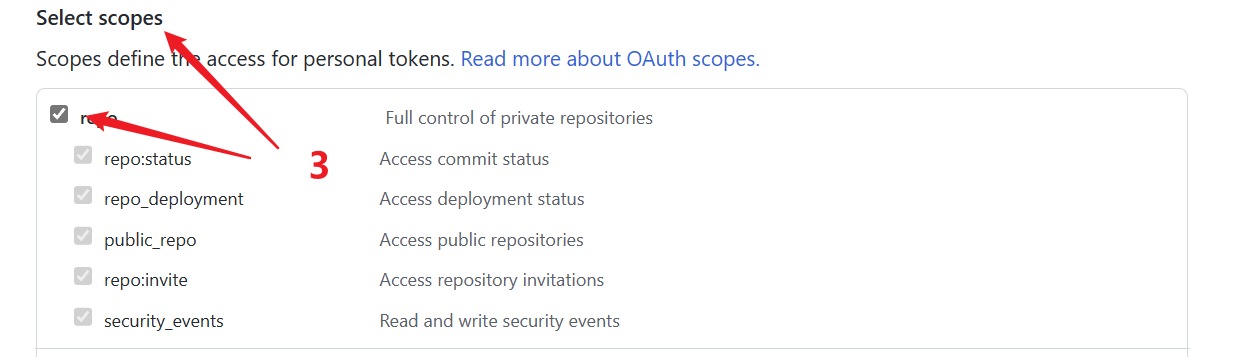
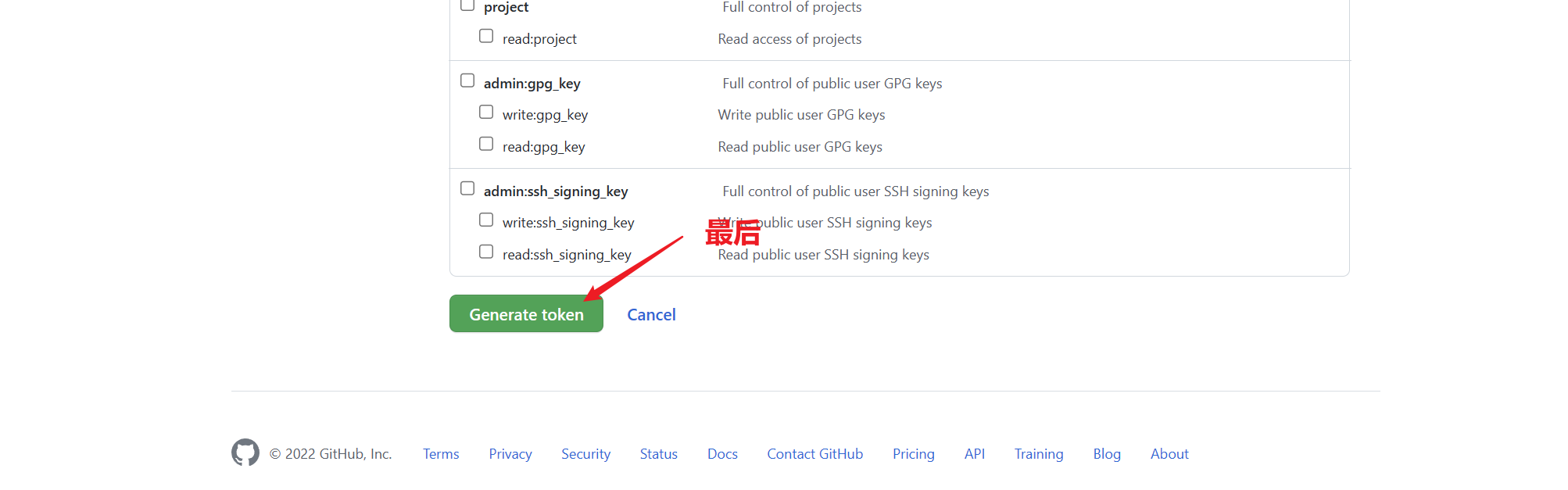
- 生成token私钥(用于PicGo配置)





三、PicGo配置,上传图片
下载PicGo客户端
安装PicGo, 选择
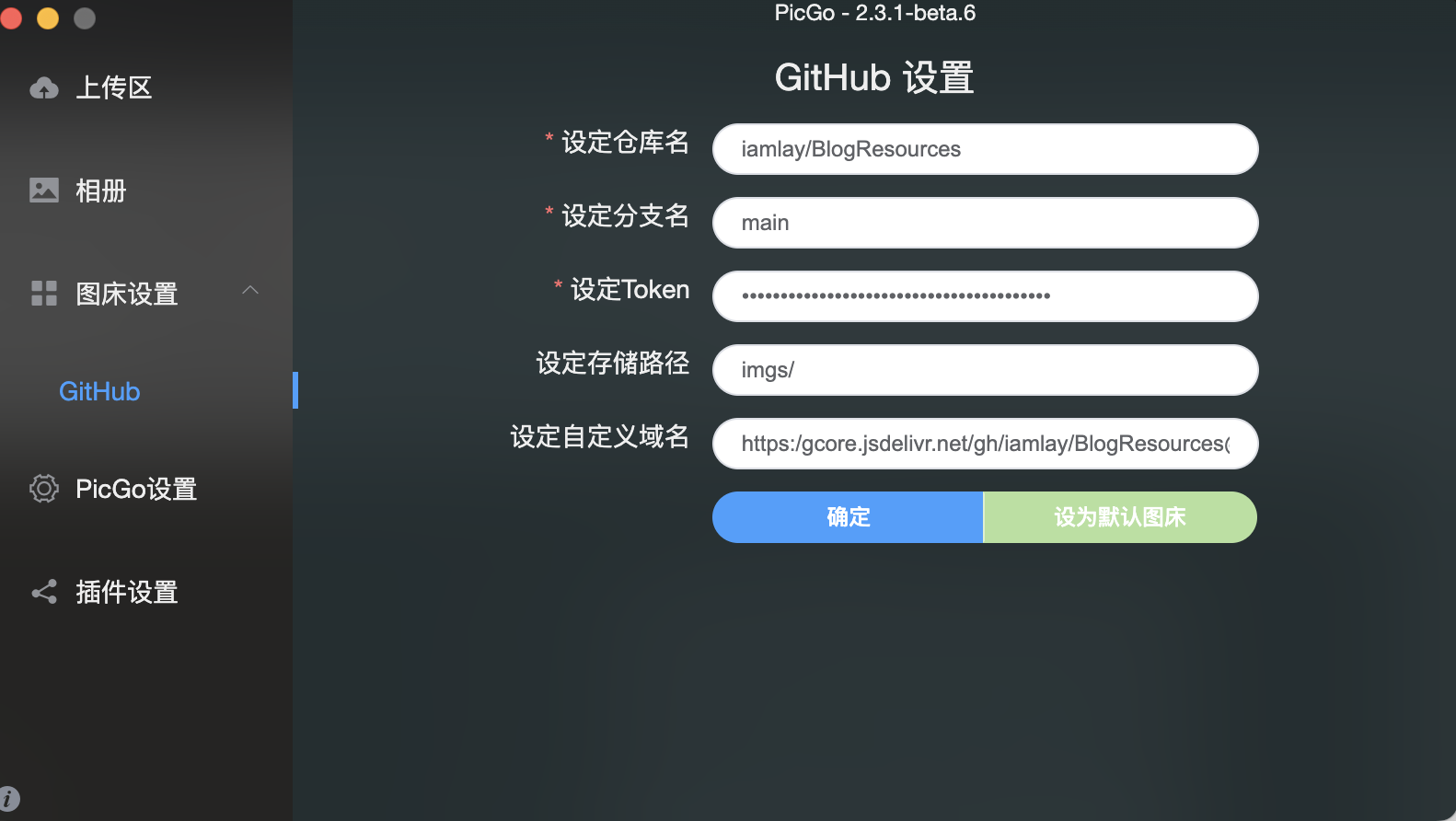
图床设置->GitHub图床,进行设置

| 名称 | 填写 |
|---|---|
| 设定仓库名 | 用户名/仓库名 |
| 设定分支名 | 分支名,用户main就可以 |
| 设定Token | 这个就是GitHub配置的token私钥 |
| 设定存储路径 | 相对于仓库来说,自定义填写 |
| 设定自定义域名 | 重要!!!解决jsdelivr CDN加速问题 如下填写. |
四、jsDelivr设置,CDN图片加速
早期使用jsDelivr解决CDN加速,使用的是如下配置, 但是目前这种方式在国内访问的时候已经失效了,cdn.jsdelivr.net这个节点已经被墙了,加载的时候加载不出来, 目前cdn.staticaly.com也已经失效了
1 | https://cdn.jsdelivr.net/gh/[github用户名]/[仓库名]@main |
目前,支持jsdelivr的节点及可用性如下,我使用的是gcore.jsdelivr.net
| 节点 | 名称 | 可用性 |
|---|---|---|
| gcore.jsdelivr.net | Gcore 节点 | 可用性高 |
| testingcf.jsdelivr.net | Cloudflare 节点 | 可用性高 |
| cdn.staticaly.com | 未知 | 可用性高 |
| quantil.jsdelivr.net | Quantil 节点 | 可用性尚可 |
| fastly.jsdelivr.net | Fastly 节点 | 可用性尚可 |
| originfastly.jsdelivr.net | Fastly 节点 | 可用性低 |
| test1.jsdelivr.net | Cloudflare 节点 | 可用性低 |
| cdn.jsdelivr.net | 通用节点 | 可用性低 |
五、参考链接
1、2023使用picgo+github搭建图床,解决jsdelivr问题
2、typora+GitHub+PicGo 图床宝马级教学
3、自动切换 cdn.jsdelivr.net 域名的脚本
4、使用 jsDelivr CDN 加速 Github 仓库的图片,以作为博客的图床
5、CDN jsdelivr加速github图床
6、JsDelivr Github 做费 CDN 加速
7、cdn.jsdelivr.net炸了,国内替代方案