一键部署自己的ChatGPT应用
在官网使用ChatGPT的时候,还是比较麻烦的,每次都需要翻墙,而且速度比较慢,极大的影响了我们的使用效率。在我们拥有了ChatGPT官网的账号之后,怎么更加便捷的使用呢?我们可以一键部署一个属于自己的ChatGPT应用,即便不翻墙也可以正常使用,用户体验更好。这篇教程就是一篇保姆级教程,教给你如何一键部署自己的ChatGPT应用。
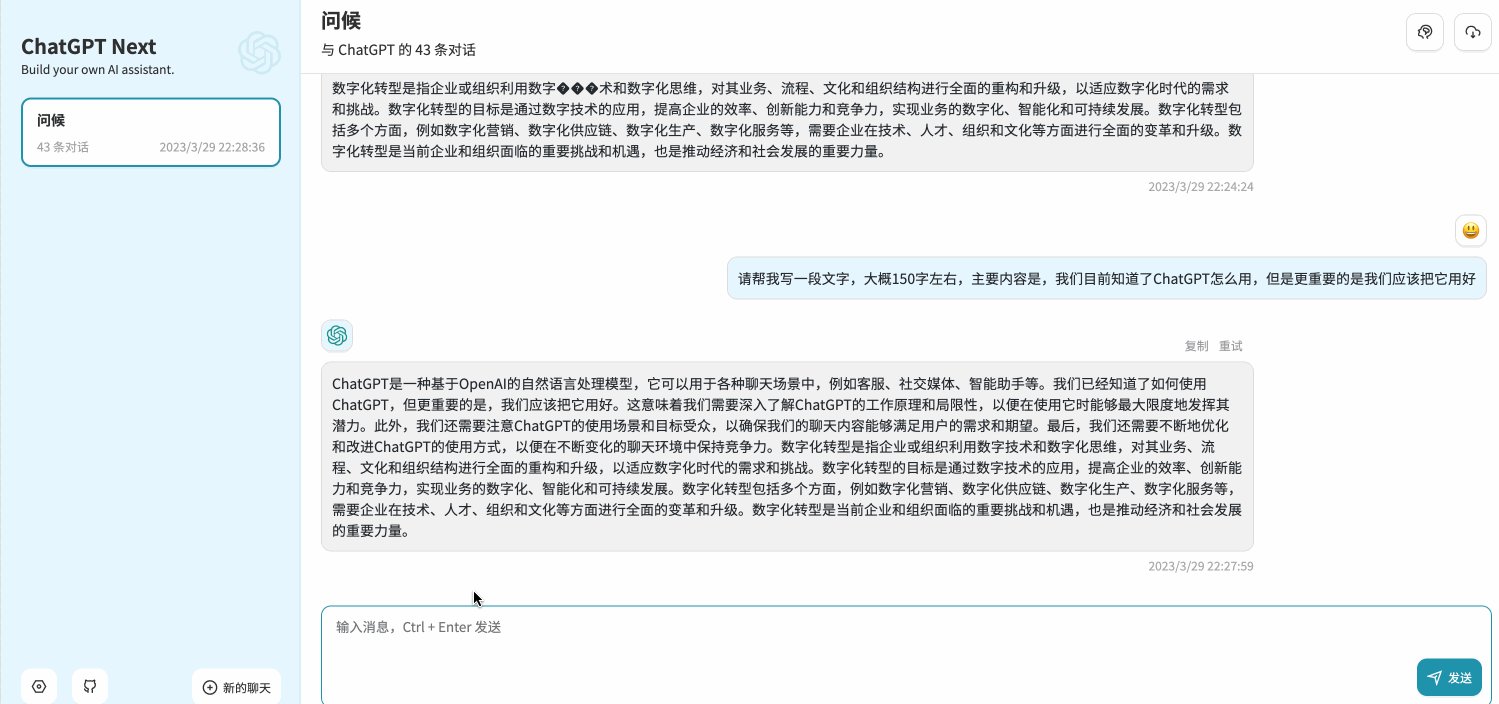
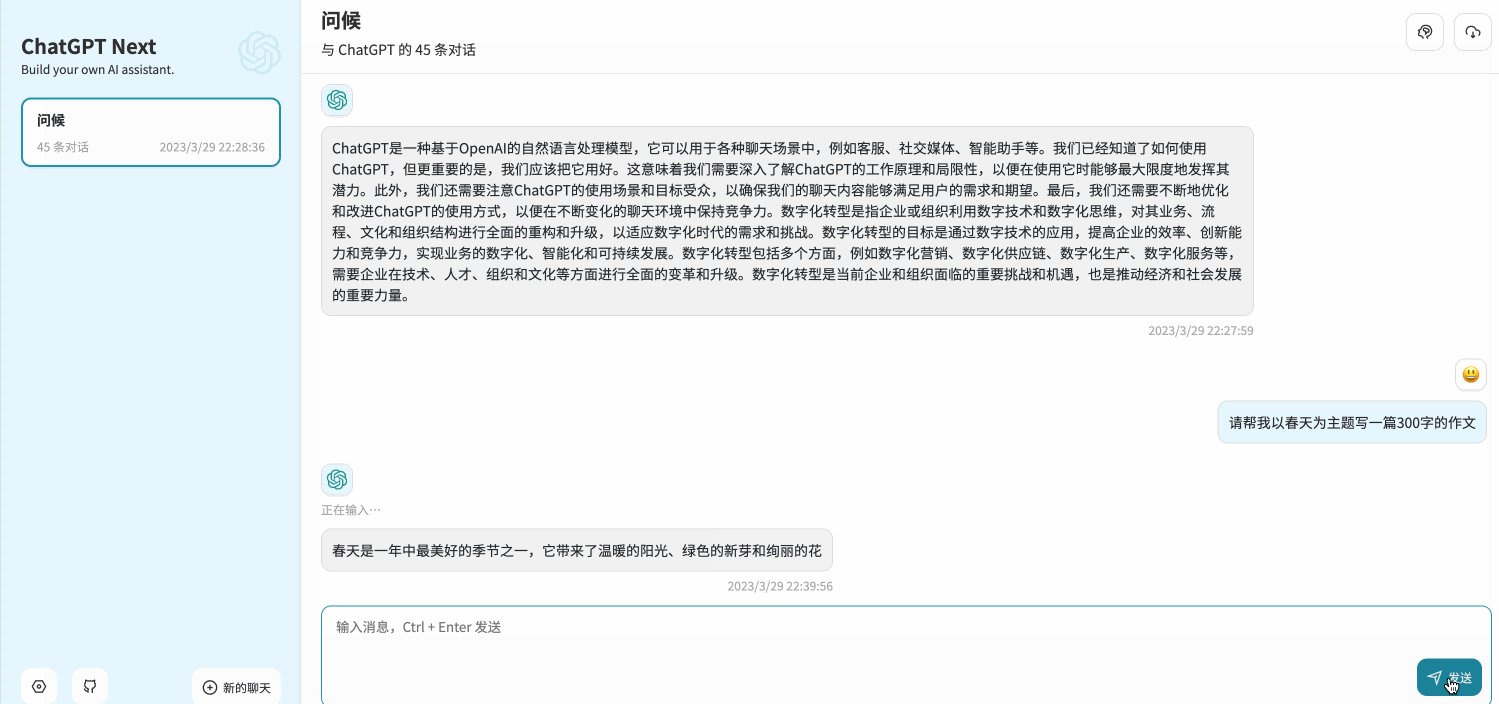
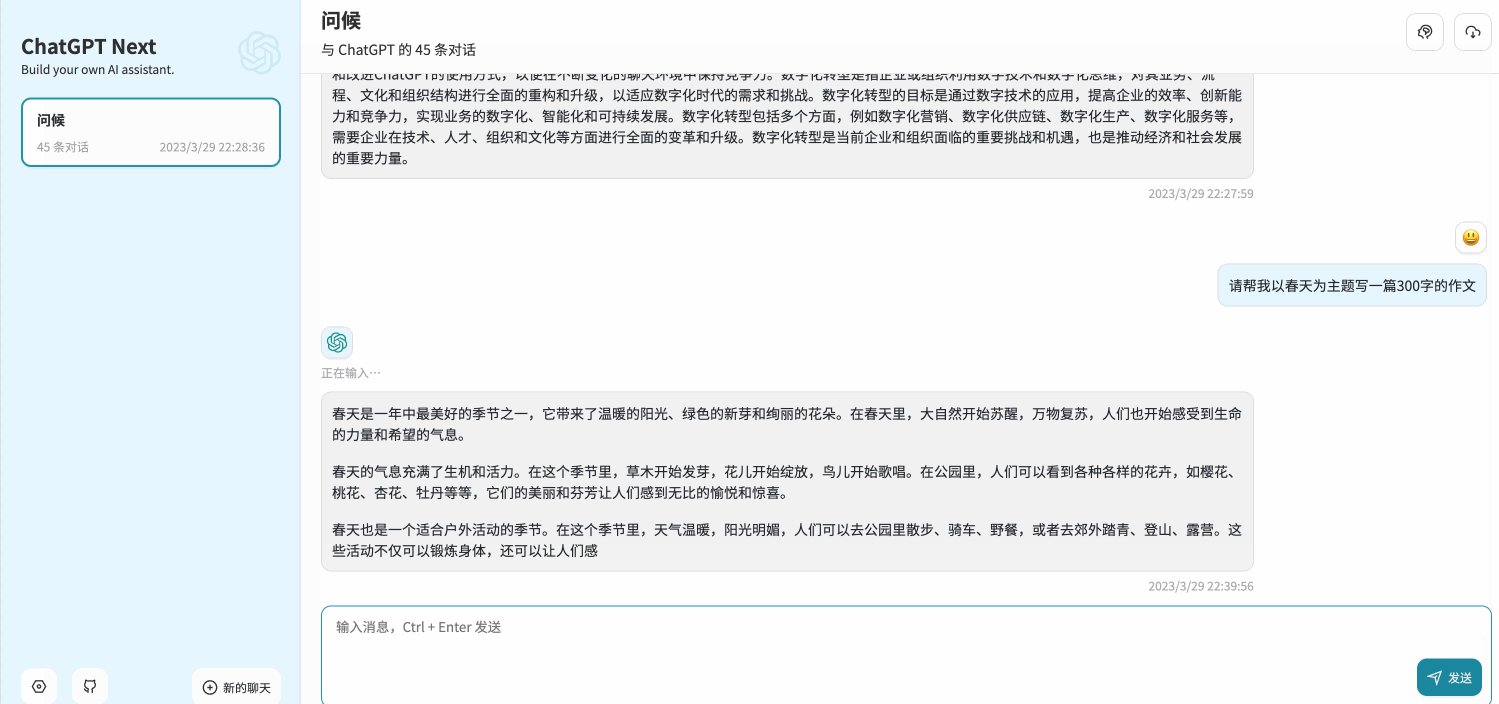
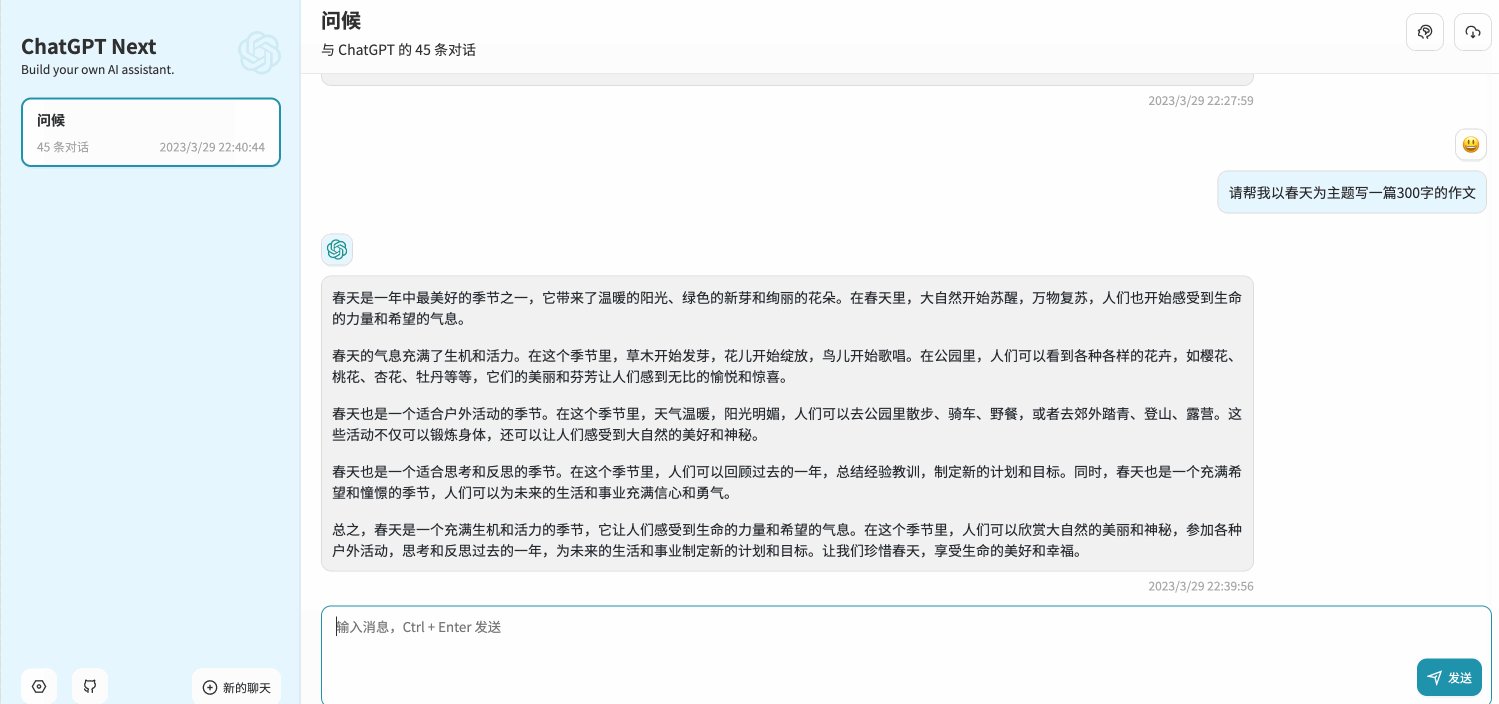
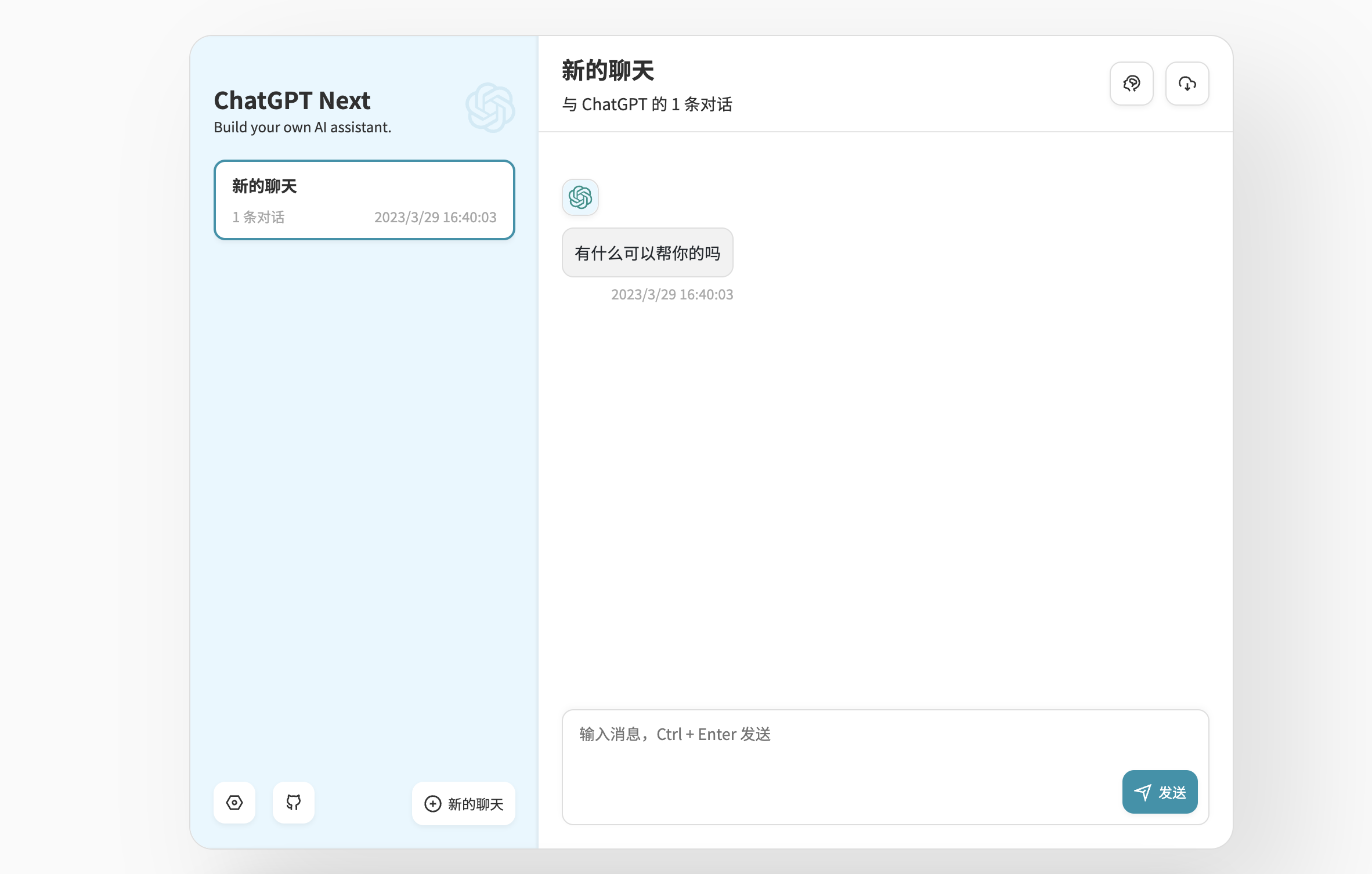
Part01 - 最终效果

Part02 - 必备条件
ChatGPT官方账号
关于如何注册ChatGPT官方账号,可以参考之前的 -> ChatGPT保姆级教程 这里就不再展开篇幅介绍。
Github账号
Github账号注册不需要翻墙,点击下面的注册链接,一步一步注册就可以,非常简单
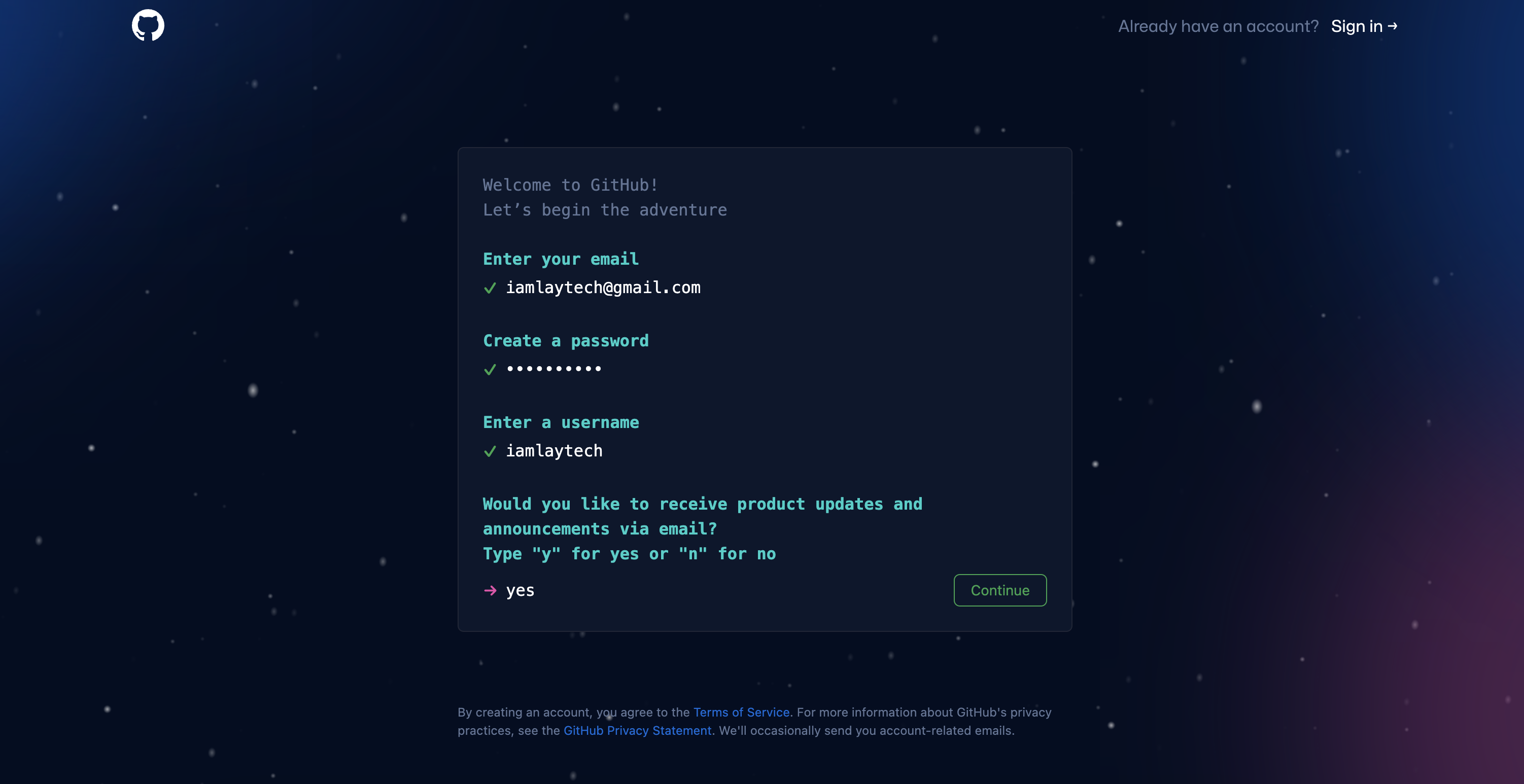
点击Github注册页面
1 .输入邮箱 ,点击Continue -> 输入密码,点击Continue -> 输入用户名,点击Continue -> 输入是否接收邮件 , 点击Continue-> ‘点击图片,验证账户 -> 创建账户
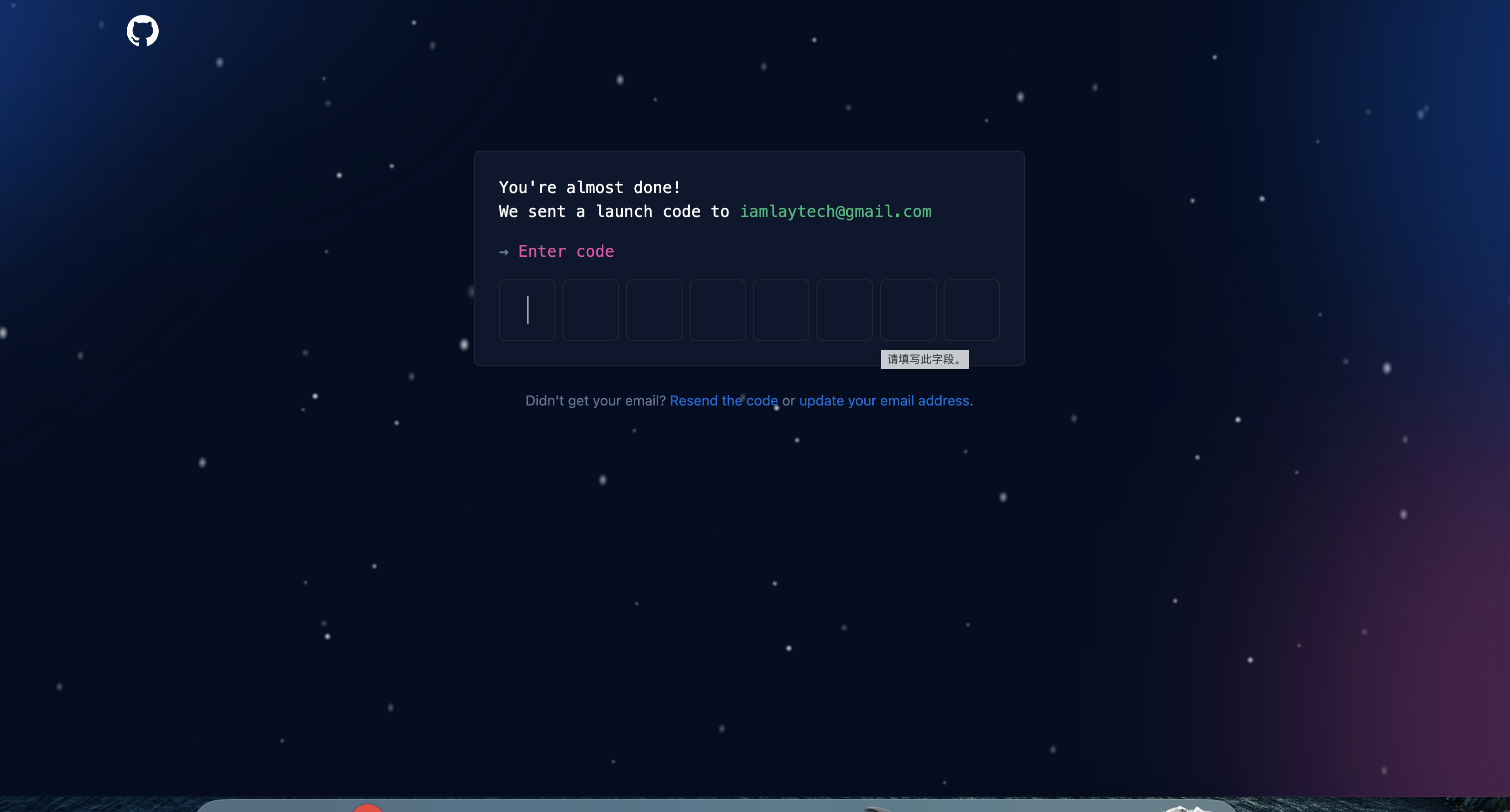
- 邮箱接收验证码,输入验证码

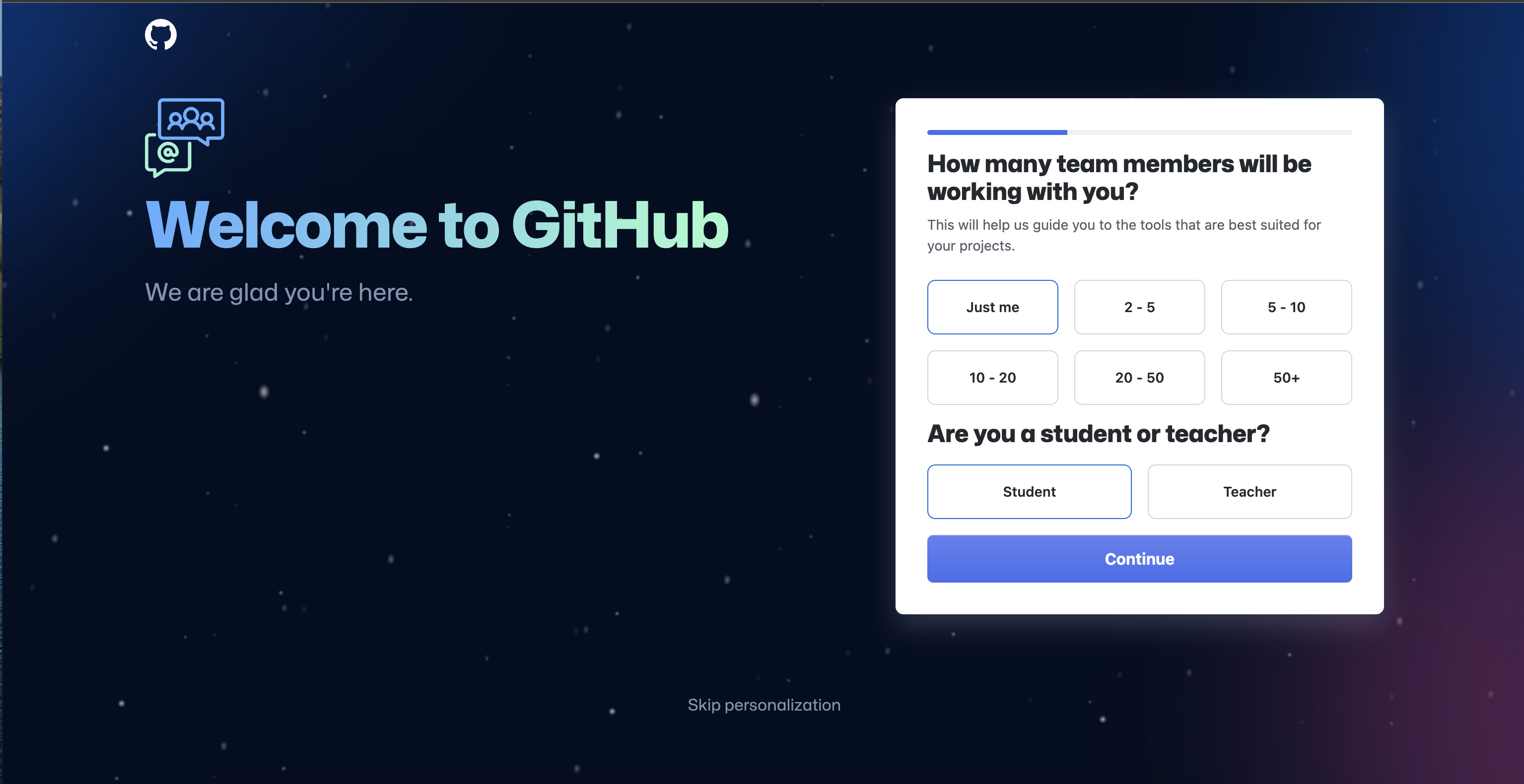
- 注册成功,初始化一些个人信息

Github账号注册流程结束。
Vercel账号注册
第一种注册方式:Vercel账号登录页面,可以直接选择github登录,如果能够认证成功,直接用github账号登录就可以,中间需要手机号进行验证,用自己的手机号就可以,不需要国外的接码平台。
第二种注册方式:也可以先注册Vercel账号,登录成功后,后面再绑定Github账号。
这里我们选择第二种注册方式
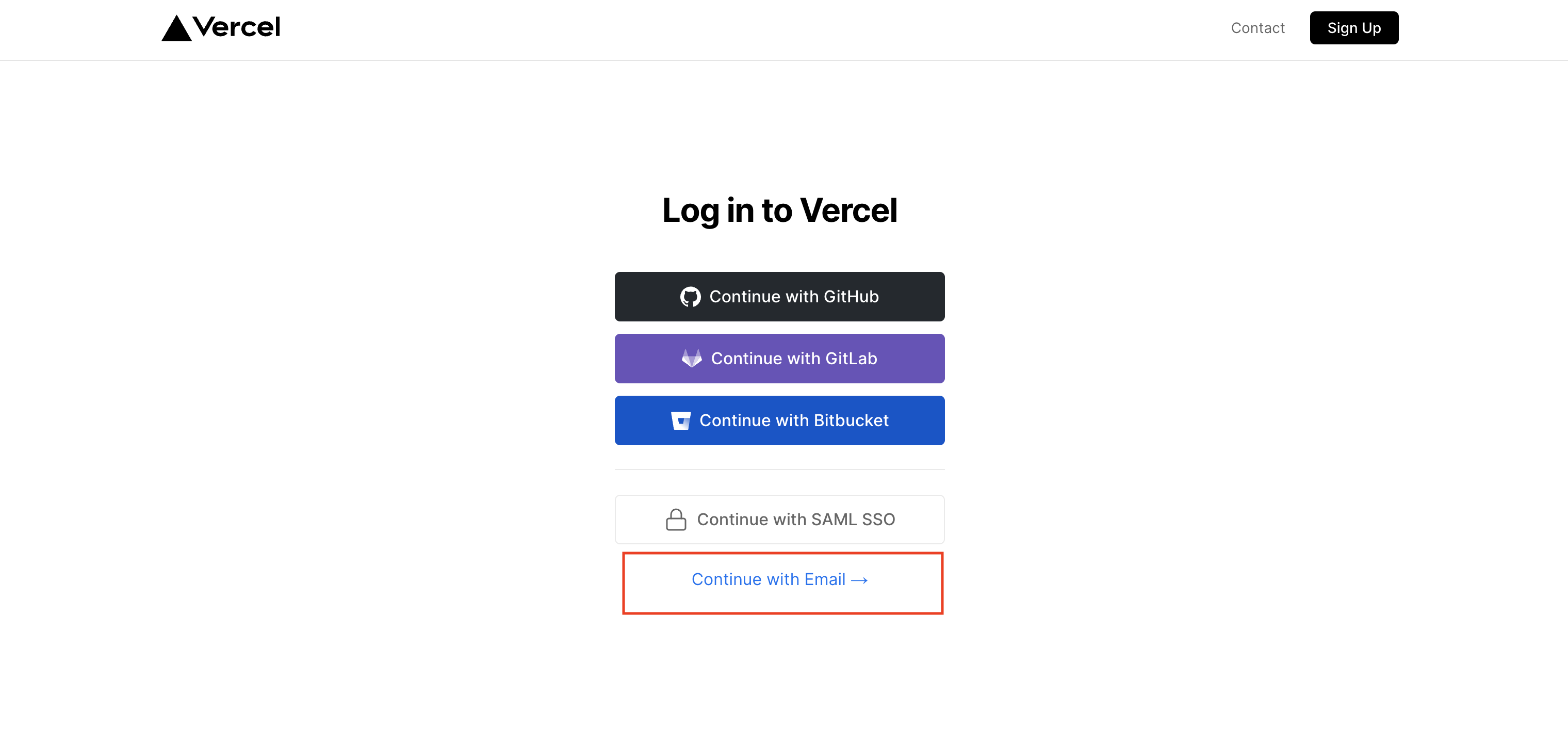
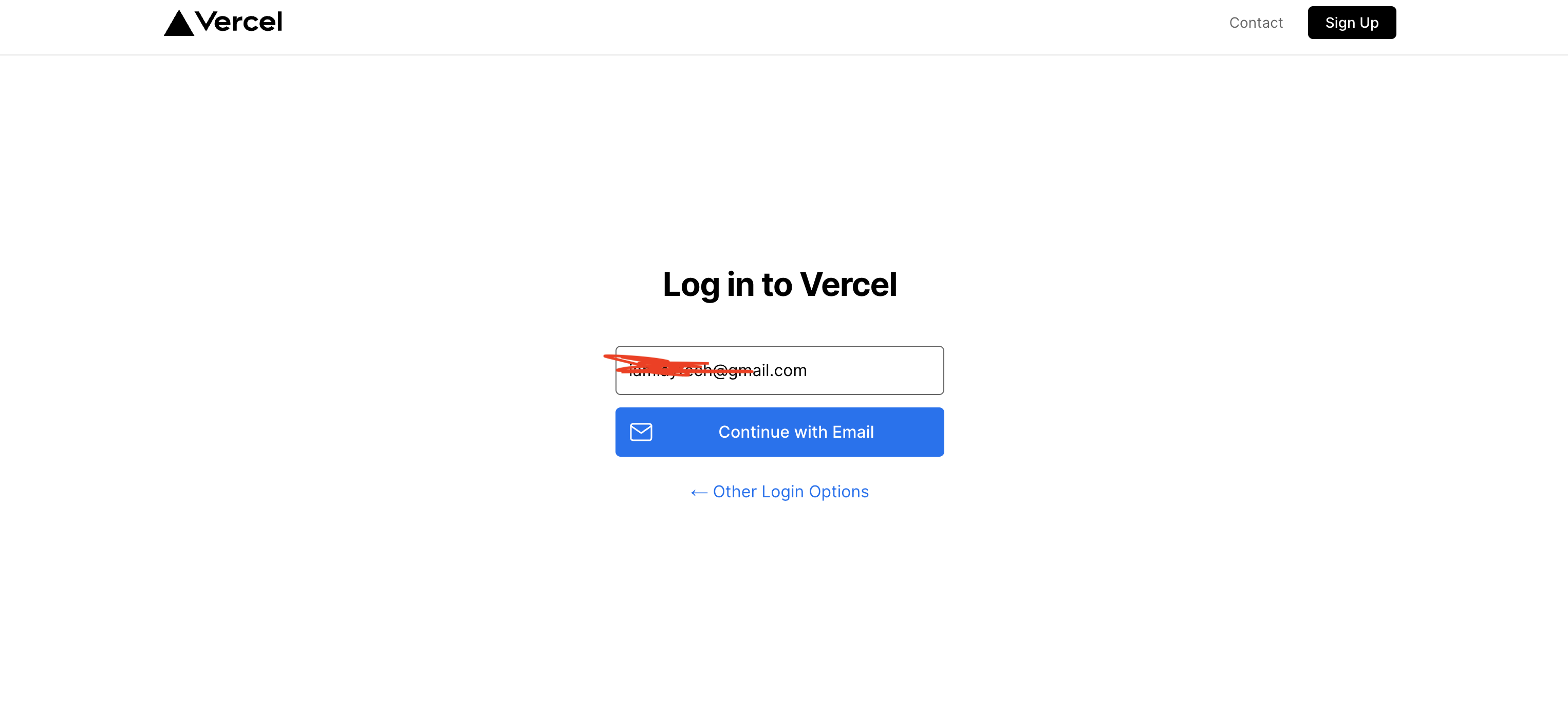
点击Vercel账号登录页面
- 选择
使用Email邮箱的方式注册

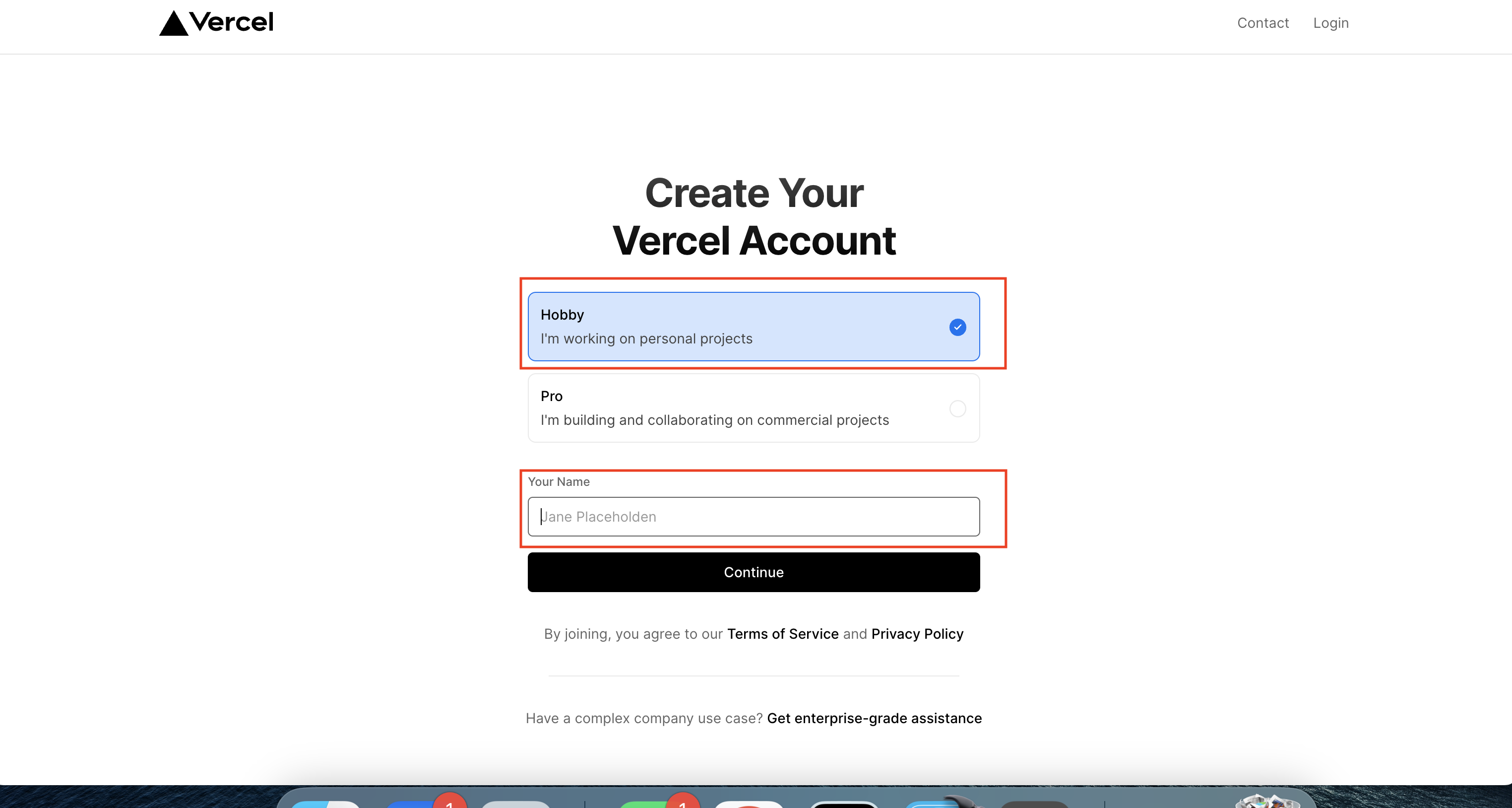
- 选择账户类型,填写
用户名
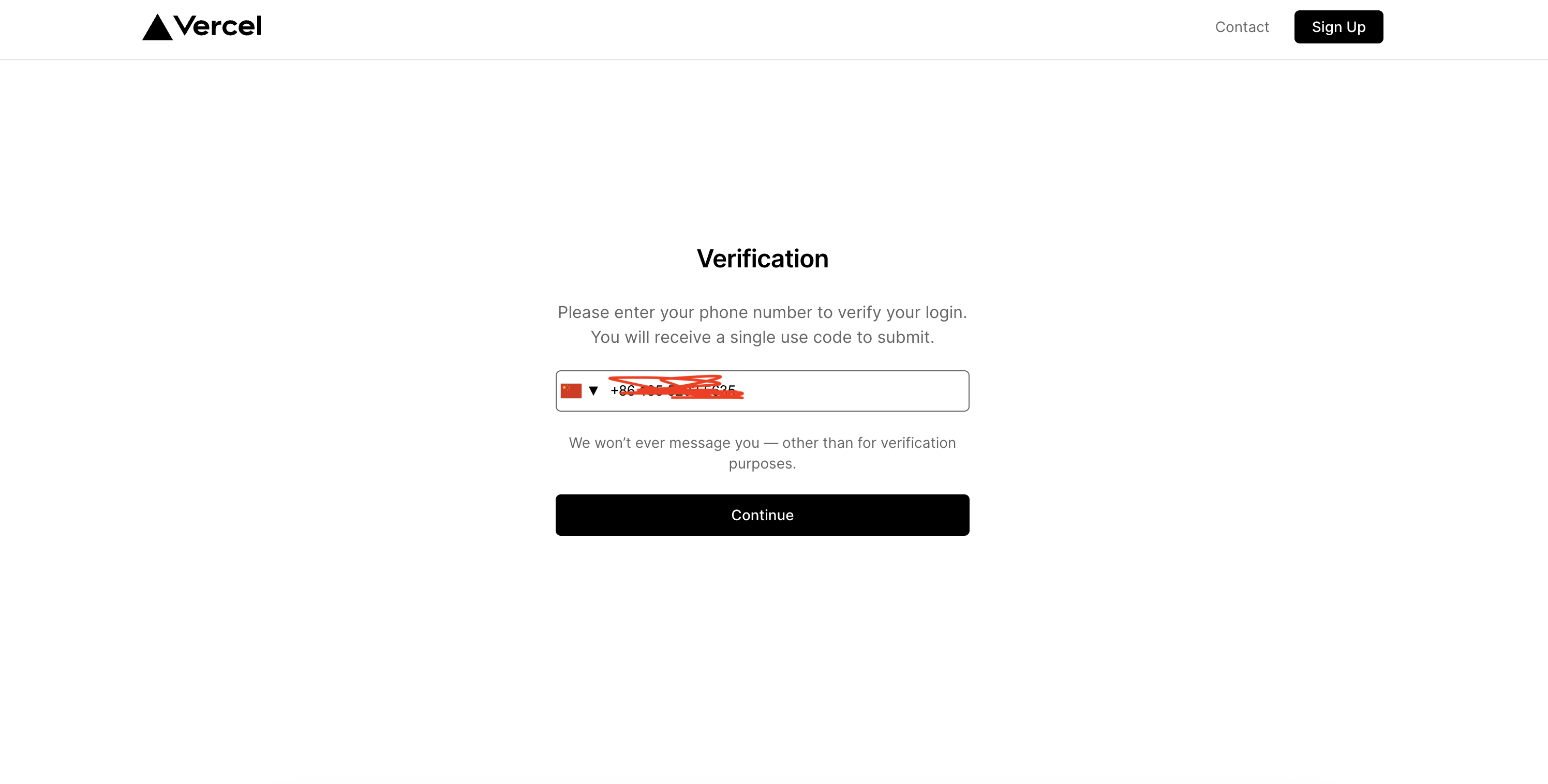
- 验证手机号

Vercel账号注册完成
Part03 - 开始部署
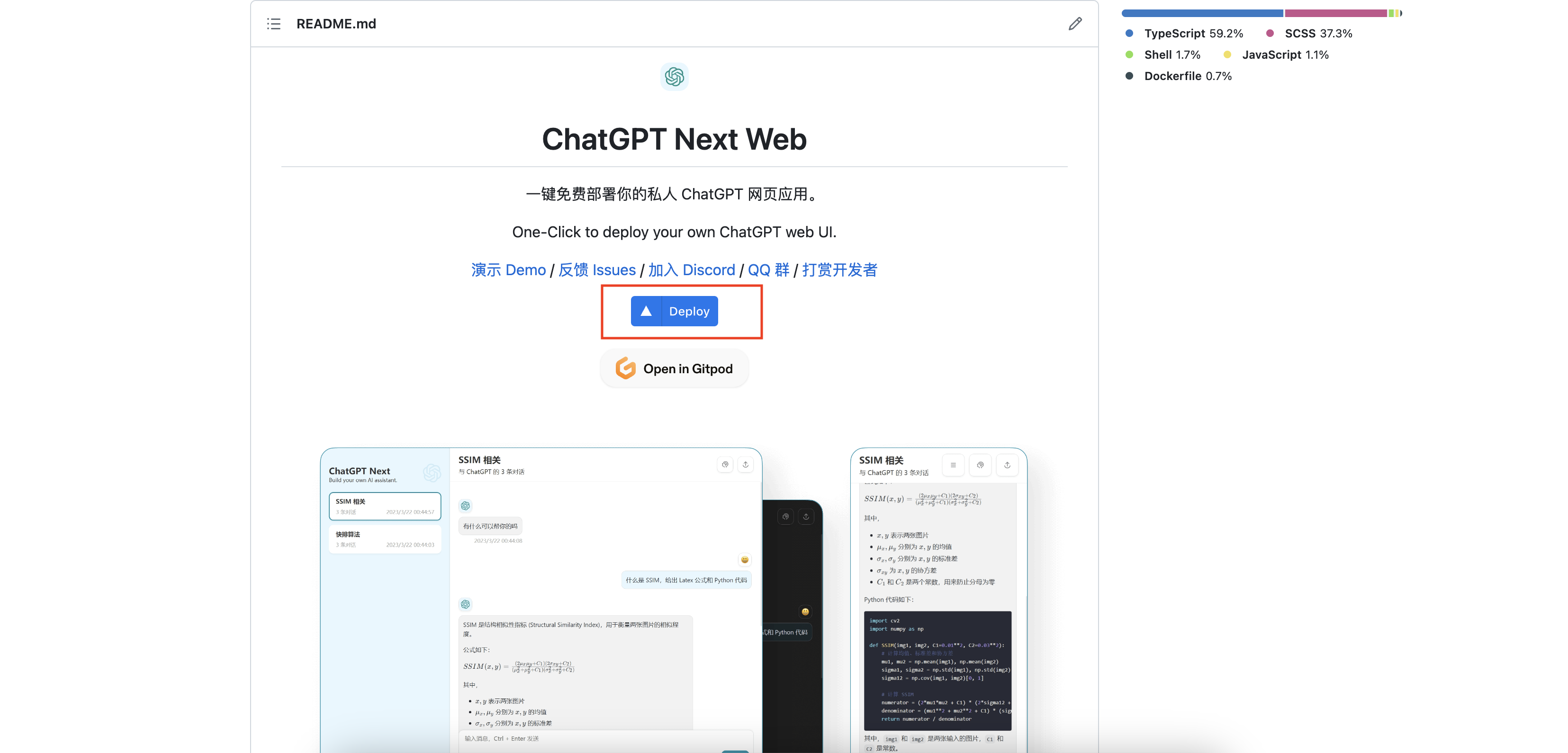
打开ChatGPT开源项目地址
1.点击[Deploy]按钮
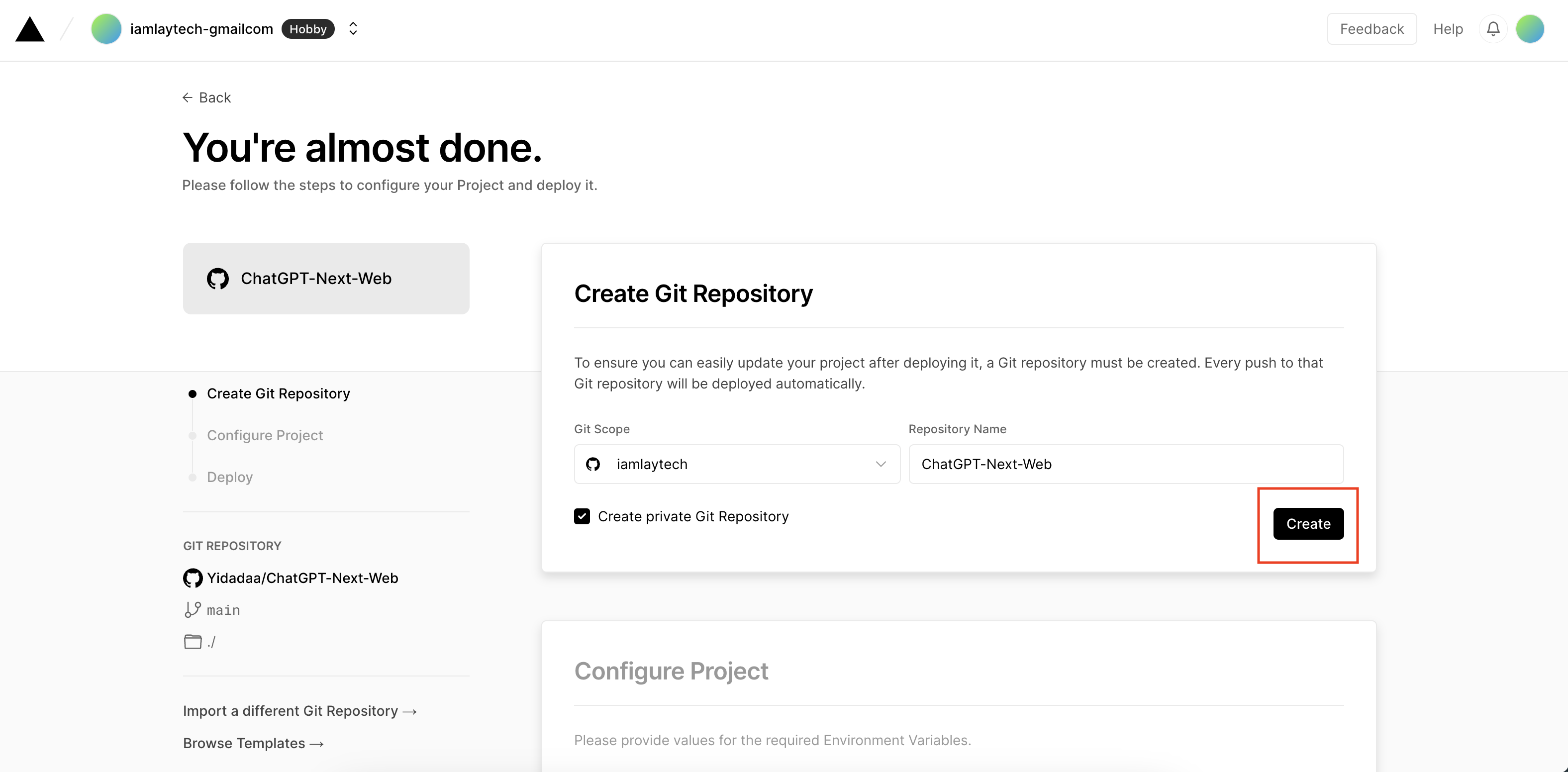
2.点击[Creat]按钮创建项目
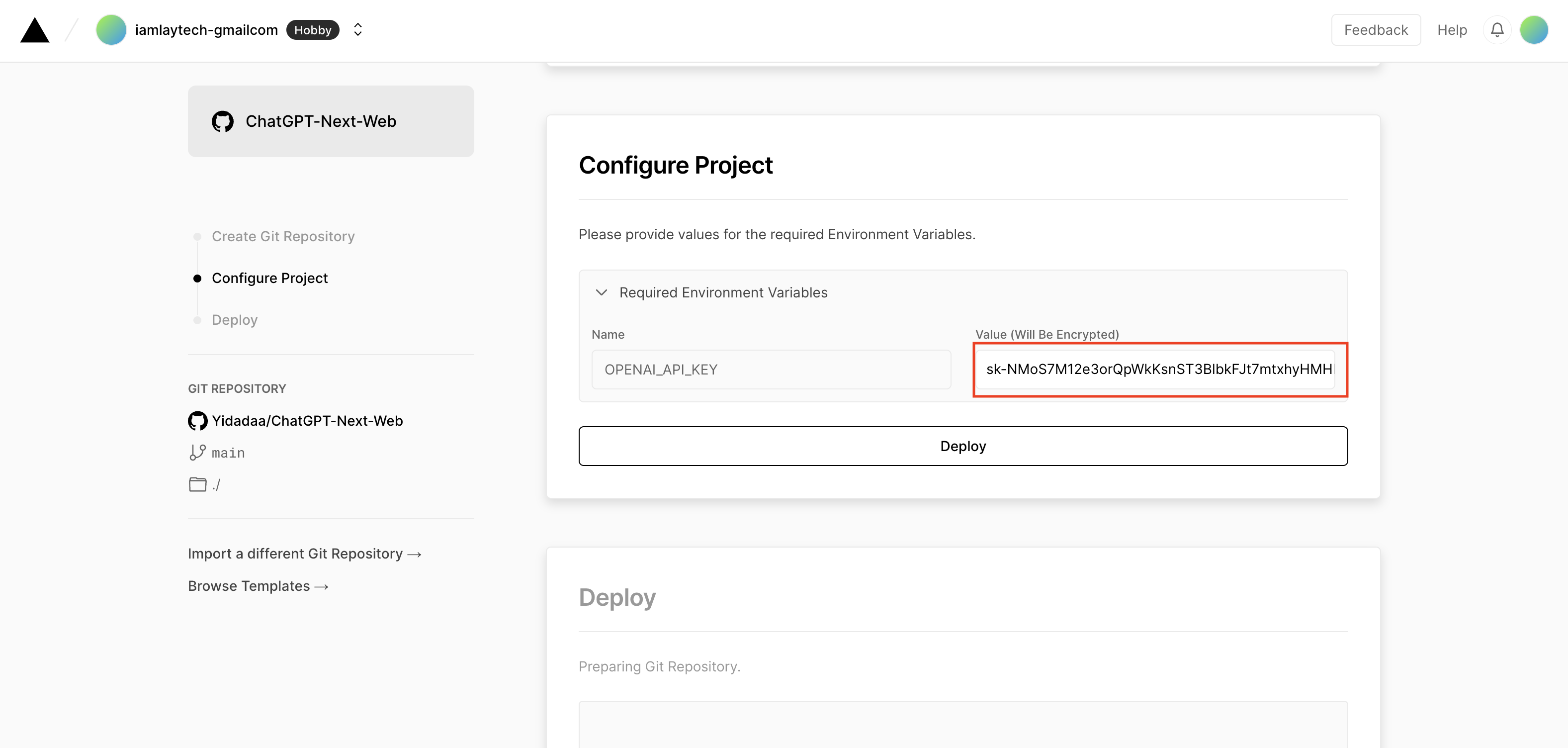
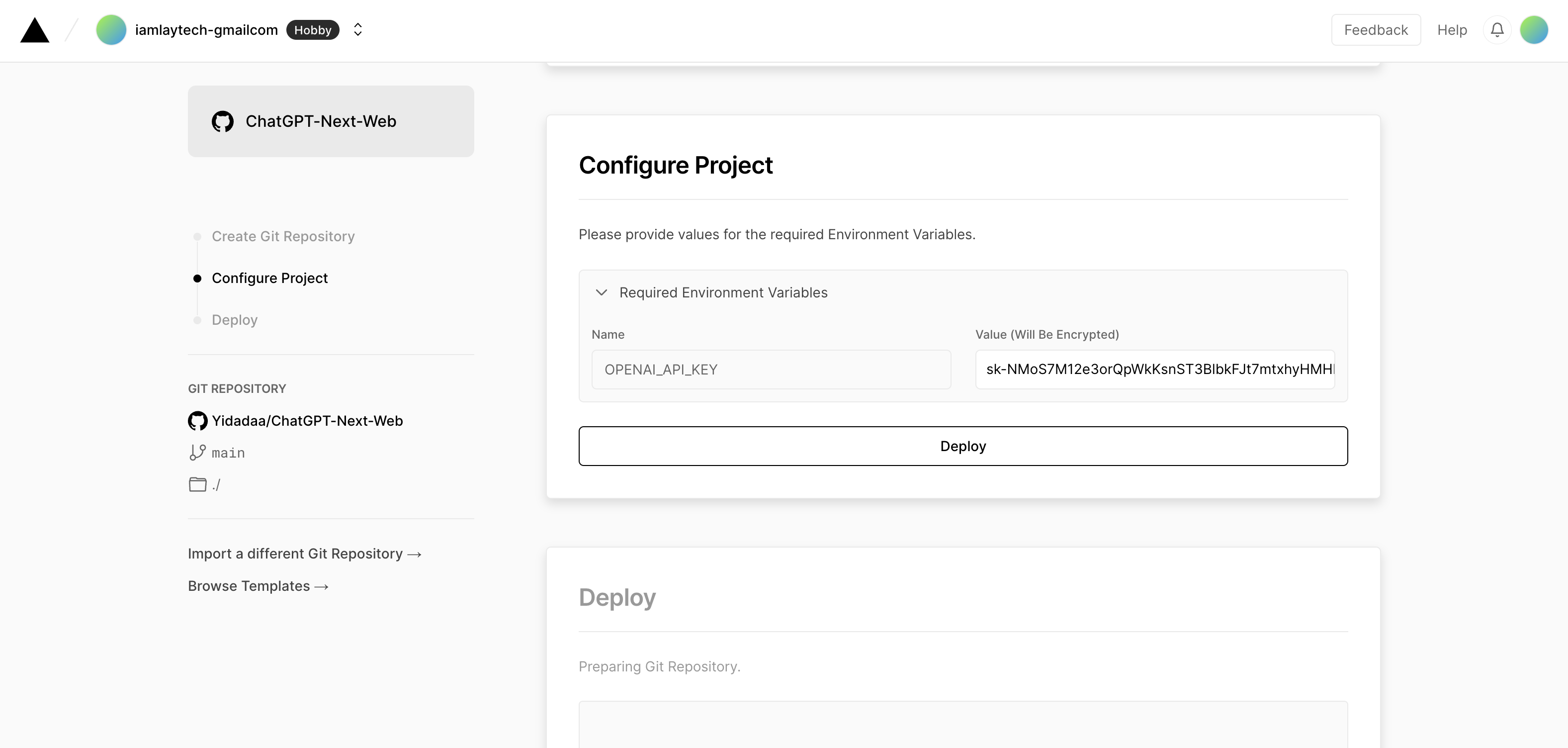
3.配置[API Key]
API Key 获取地址
4.点击[Deploy]按钮

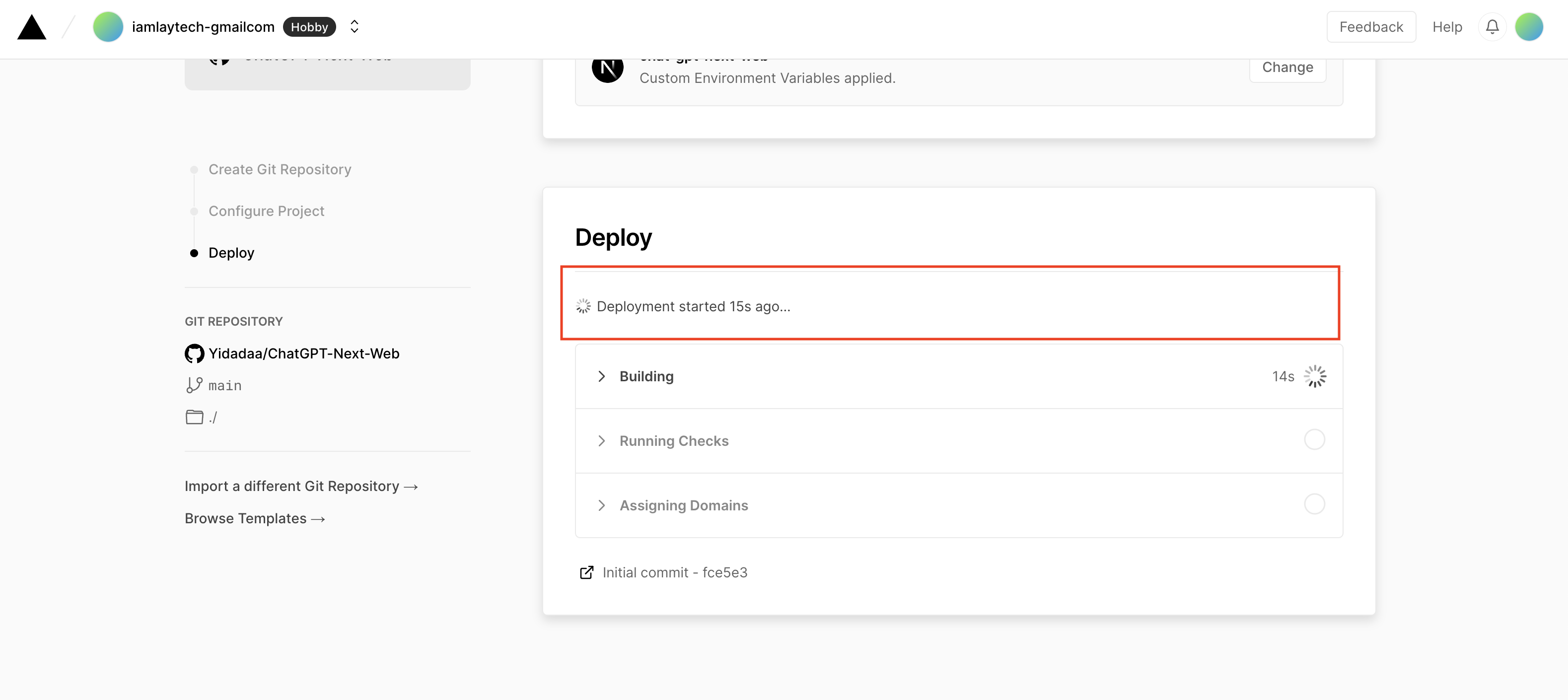
5.等待部署,大约一分钟多左右

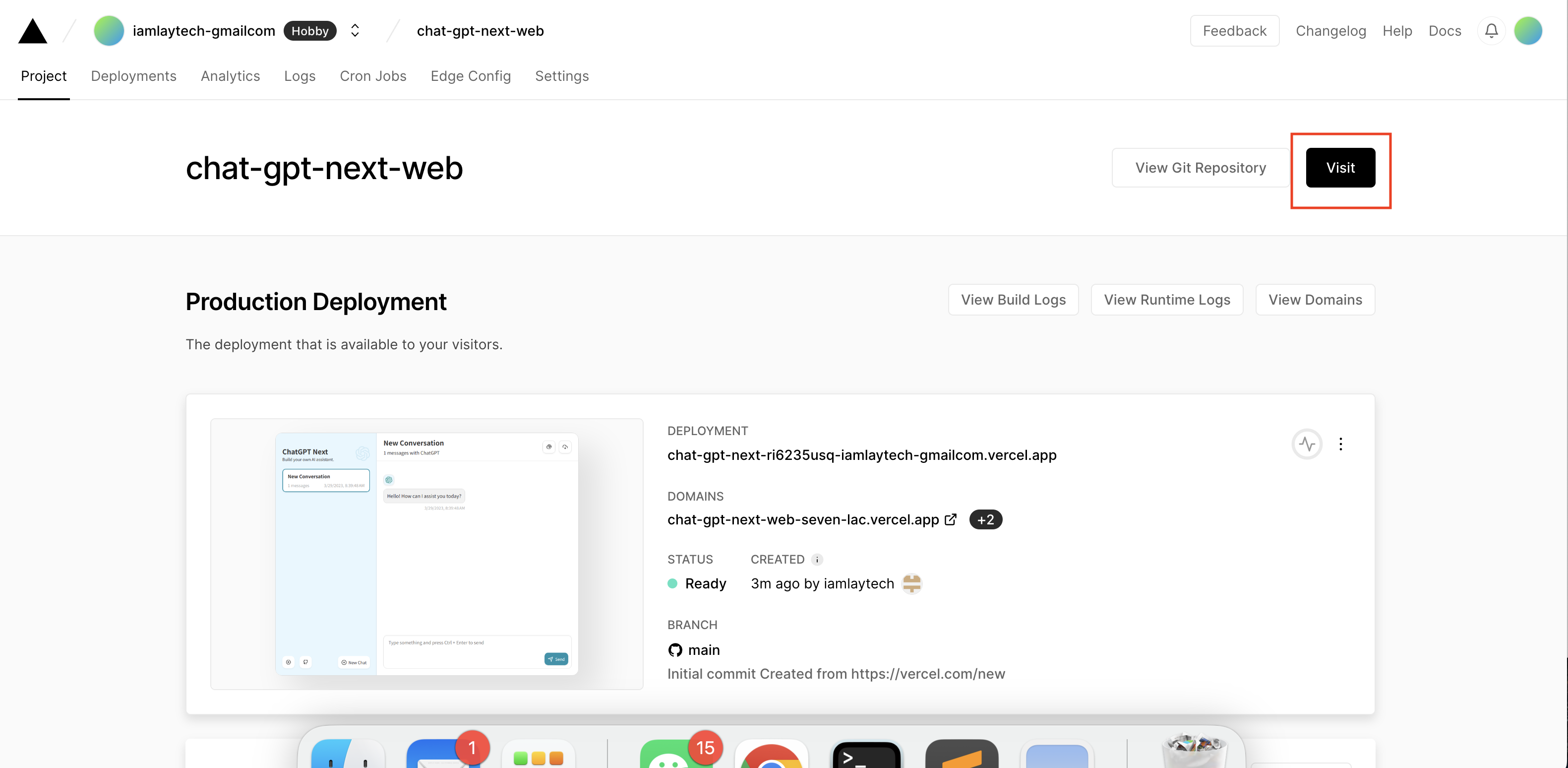
6.部署成功,可以点击[Visit]按钮访问

- 查看效果

Part04 - 配置自定义域名
Vecel生成的链接访问是需要翻墙的,如果以后想不翻墙使用就需要配置自己的域名。
阿里云域名购买入口
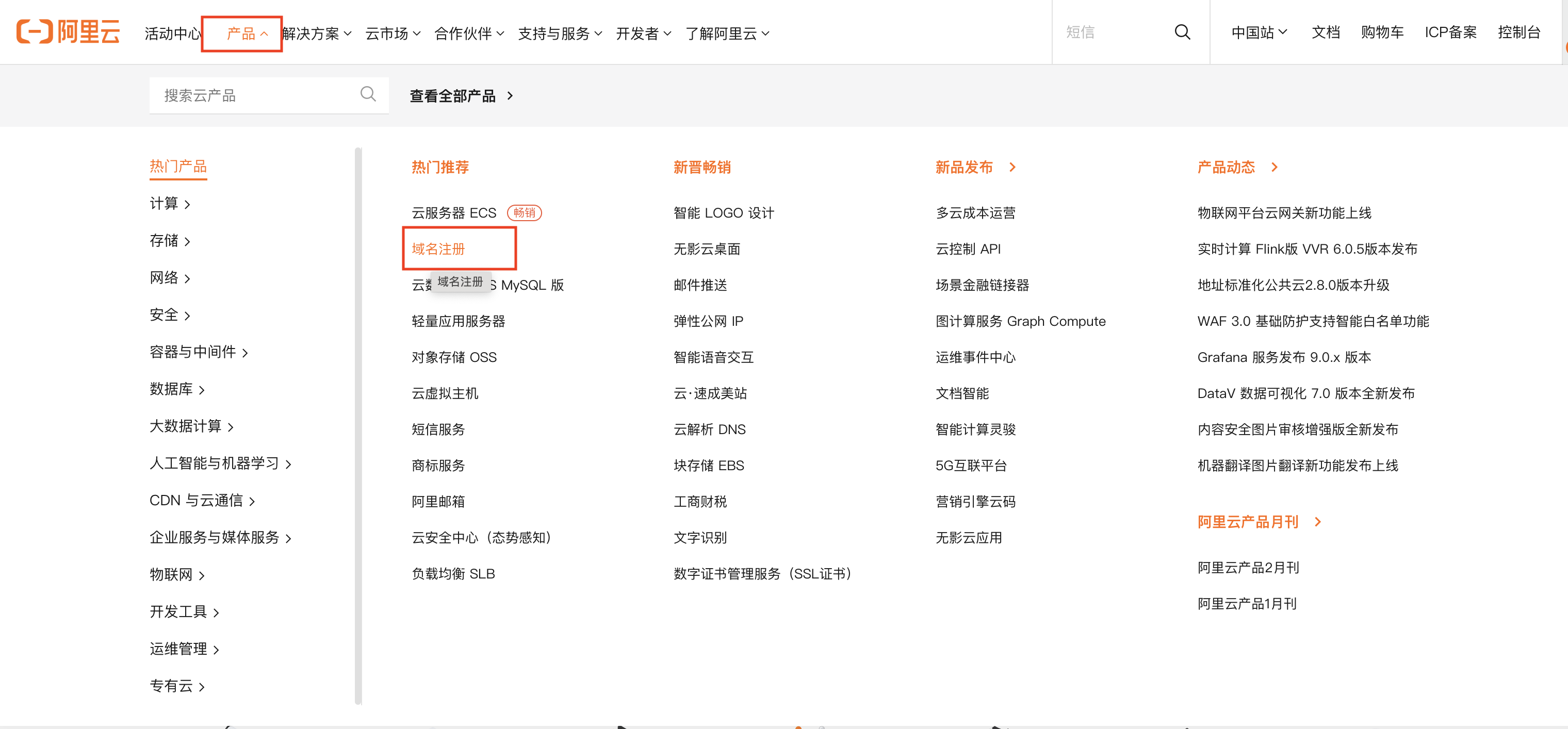
购买域名
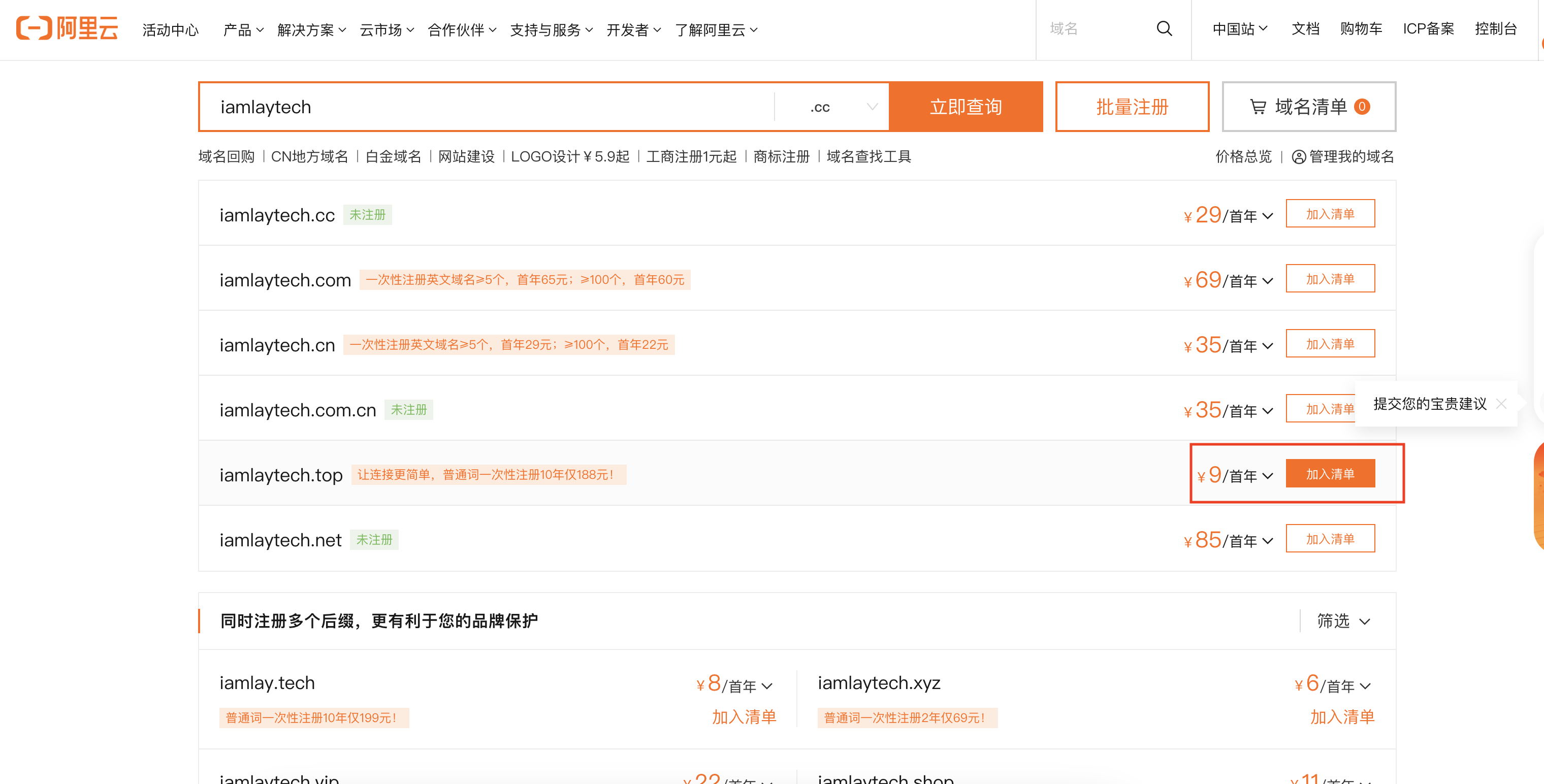
域名购买入口

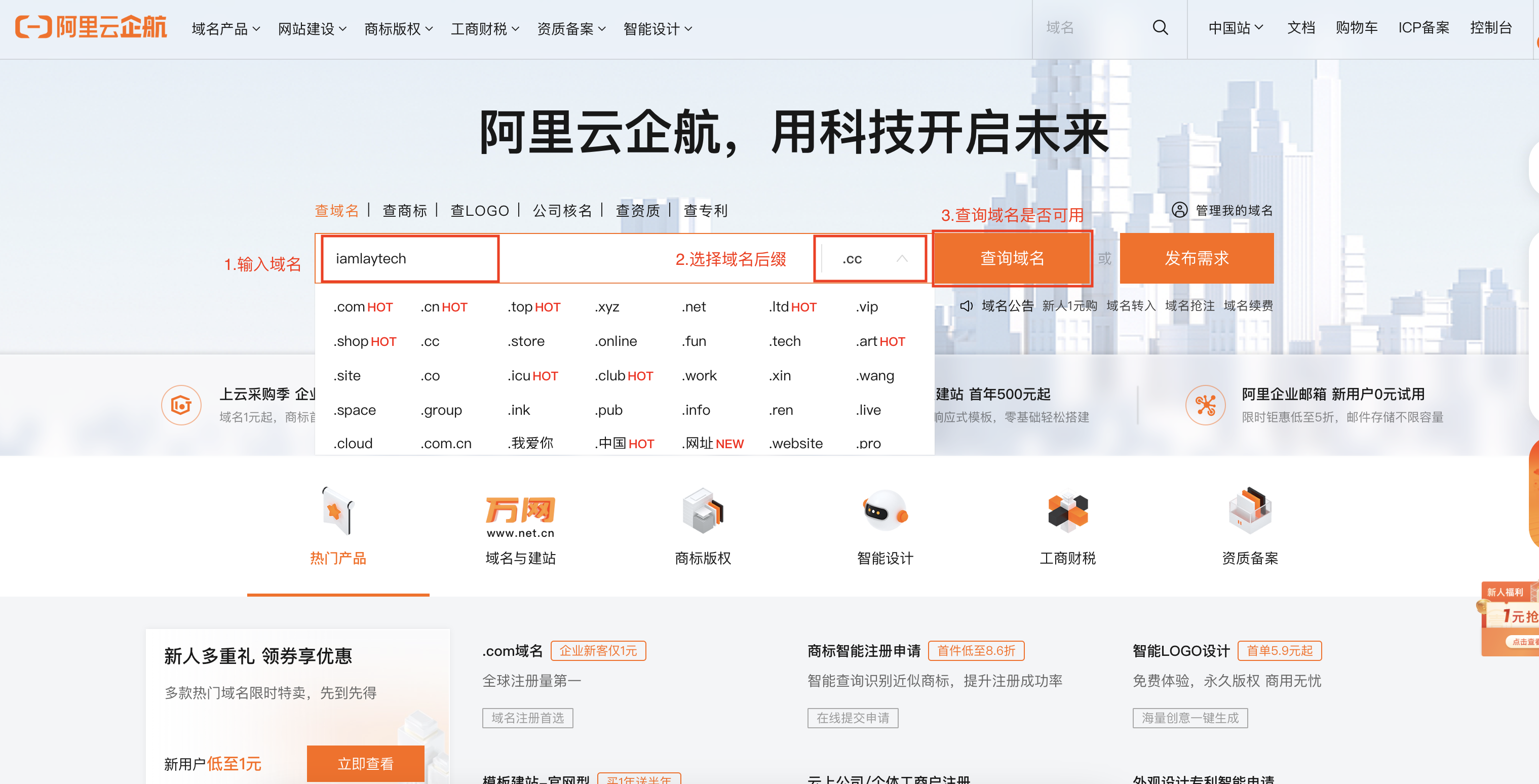
填写自己想要的域名-> 选择域名后缀-> 查询域名是否可购买注:
- 不同后缀价格的域名不一样,可以根据自己的喜好选择喜欢的后缀。
- 因为填写的域名可能已经被别人使用, 所以需要查询是否可购买

- 选择合适的域名,
加入购物清单

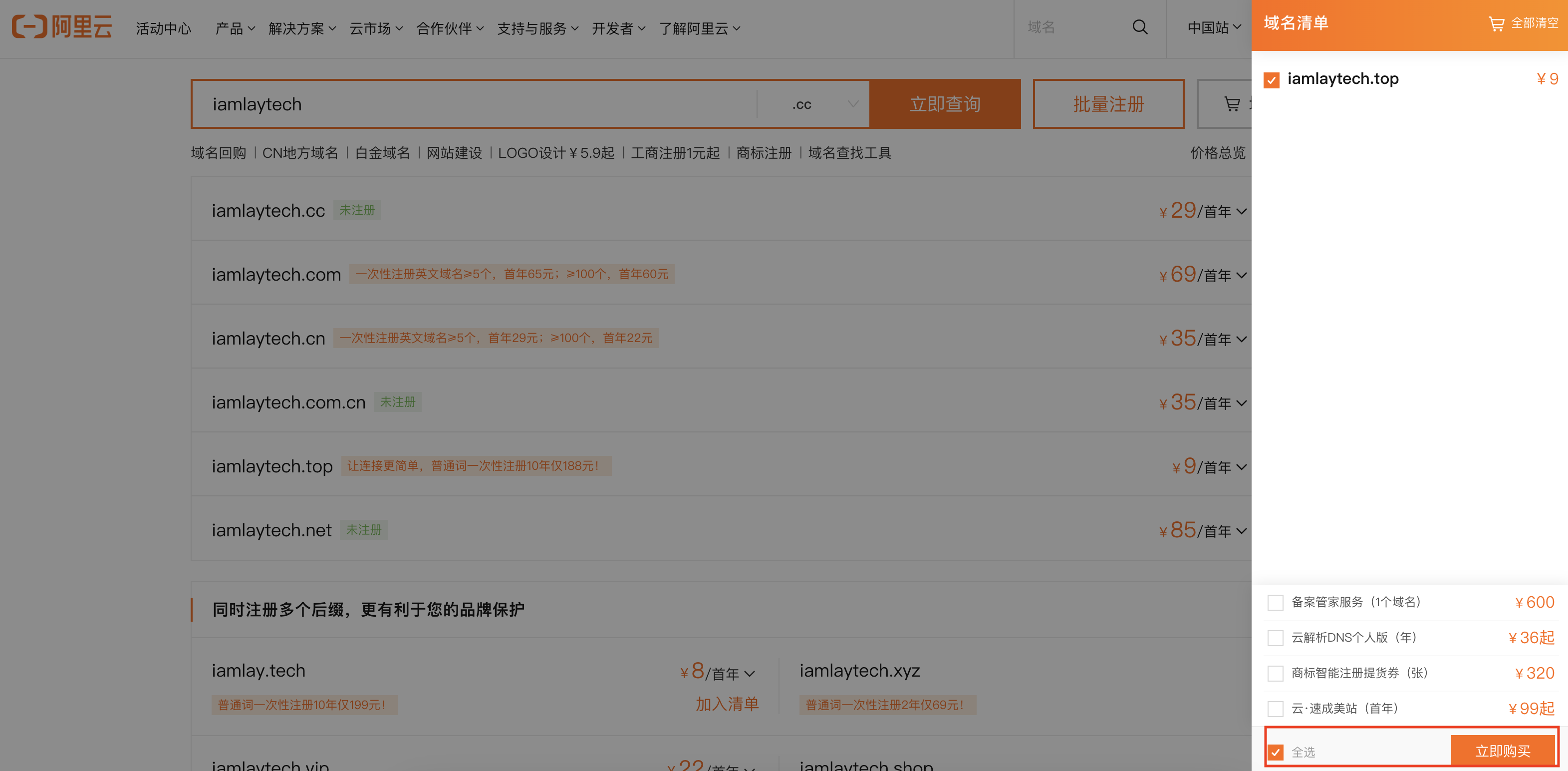
- 在购物清单,点击
购买按钮

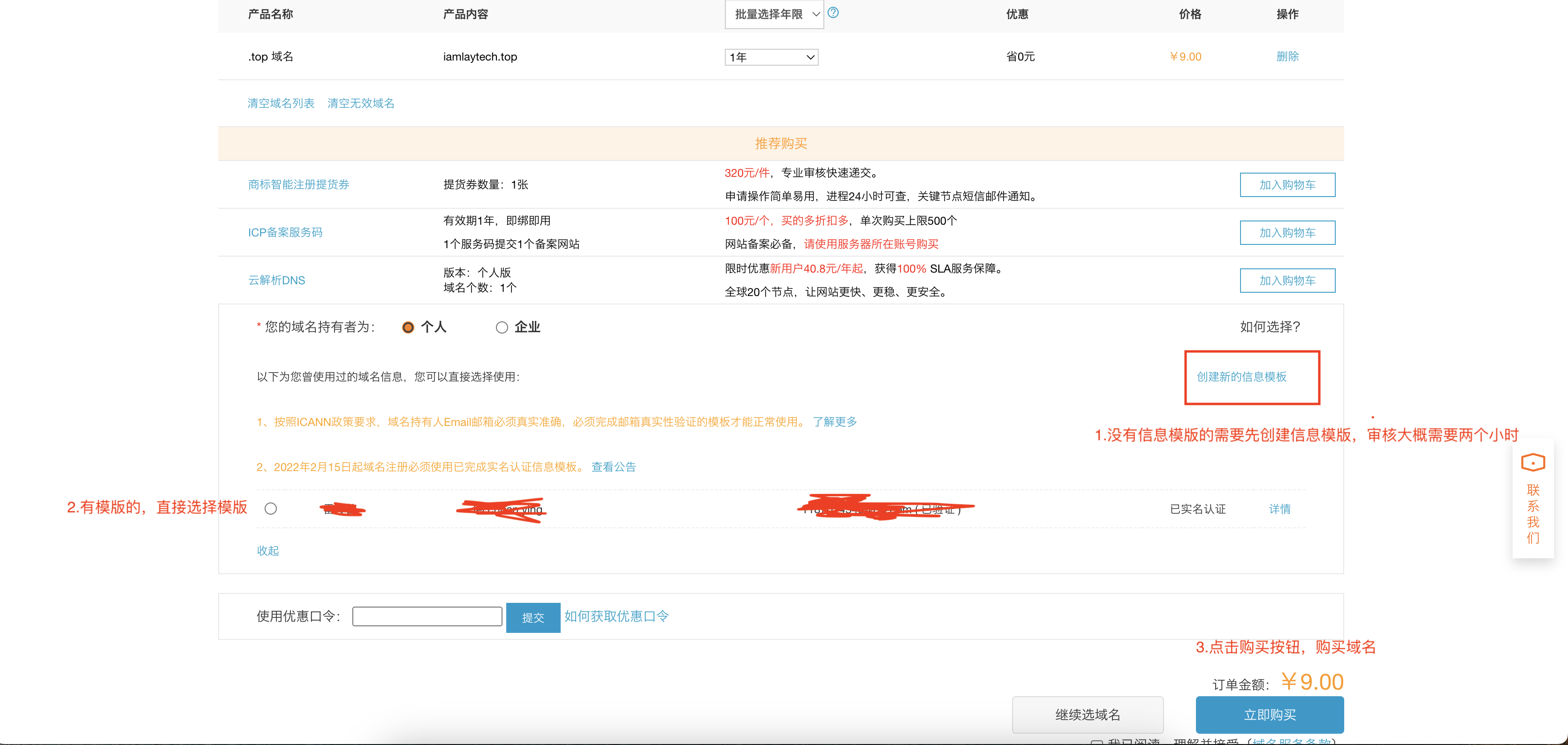
- 选择
信息模版,点击购买按钮因为现在购买域名需要实名认证,所以需要先填写信息模版,填上个人真实信息,填写完成之后大概会审核两个小时的时间,审核通过够才能完成购买

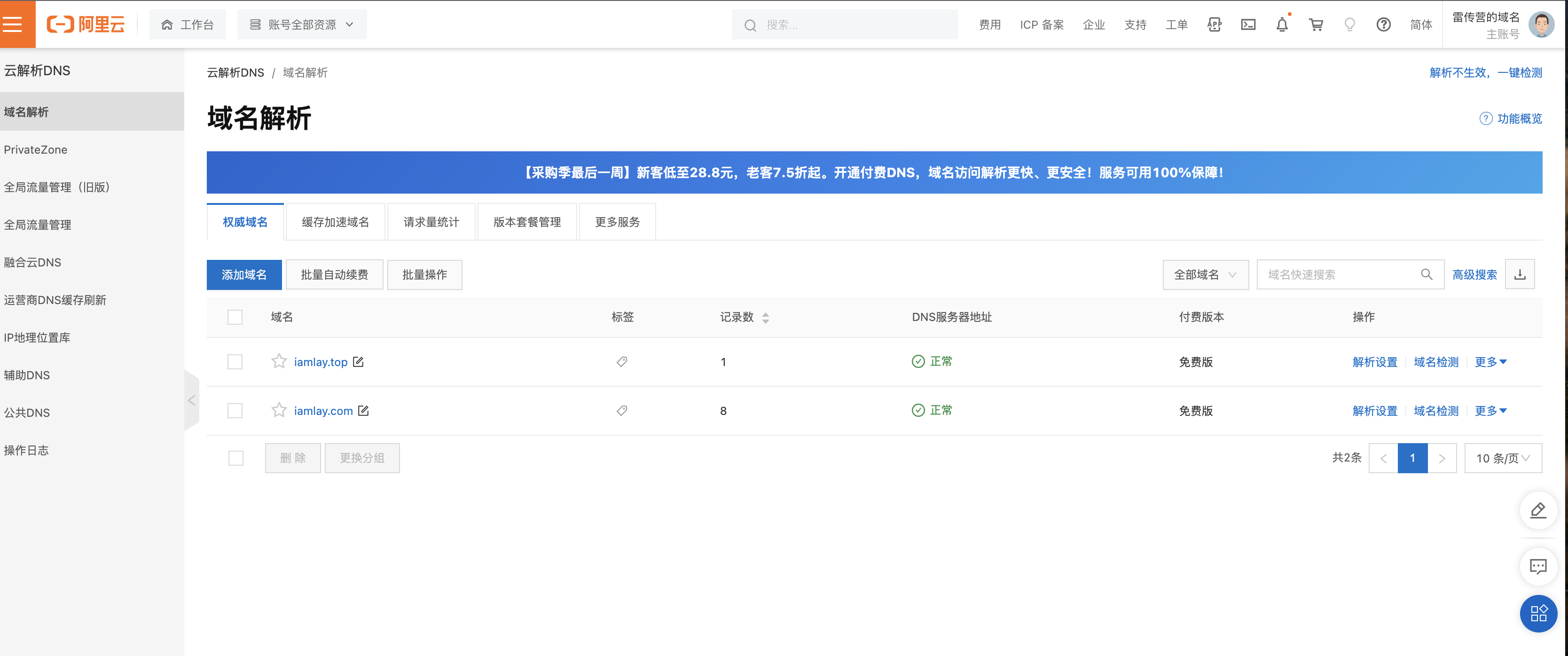
- 完成域名购买 ,可以在域名解析页面看到自己购买的域名

ChatGPT域名配置
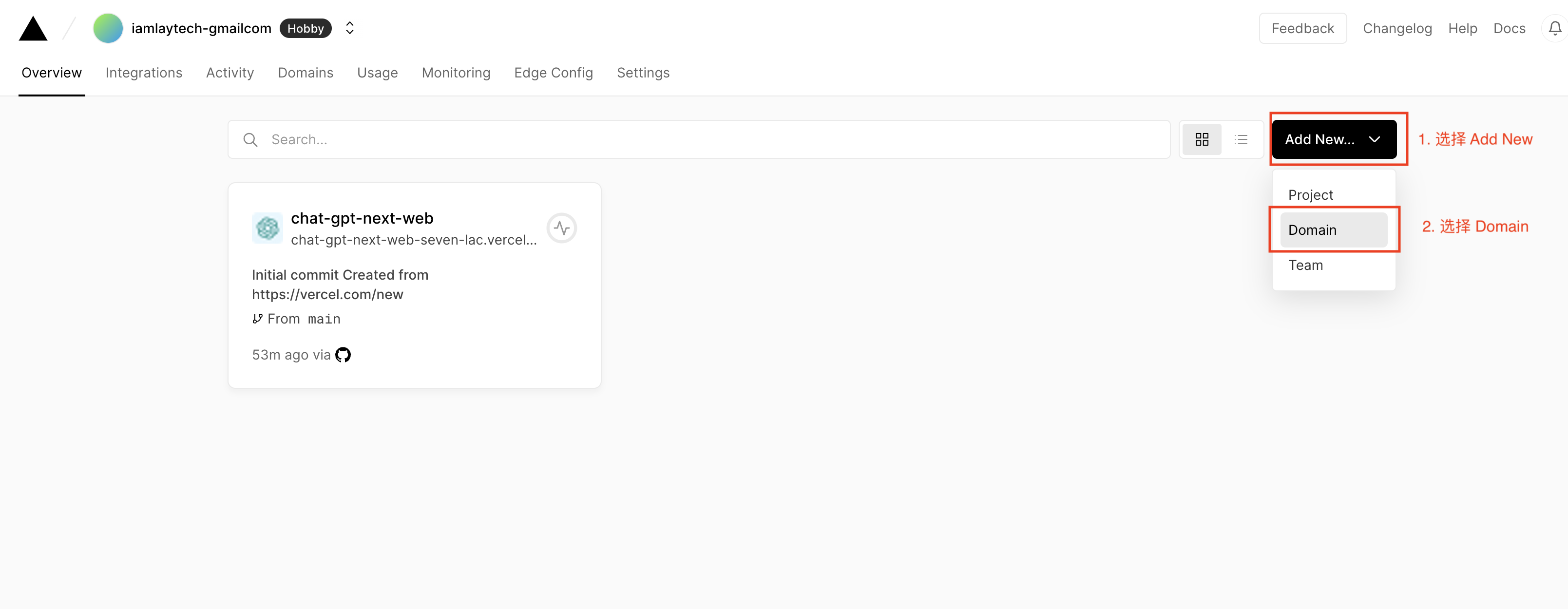
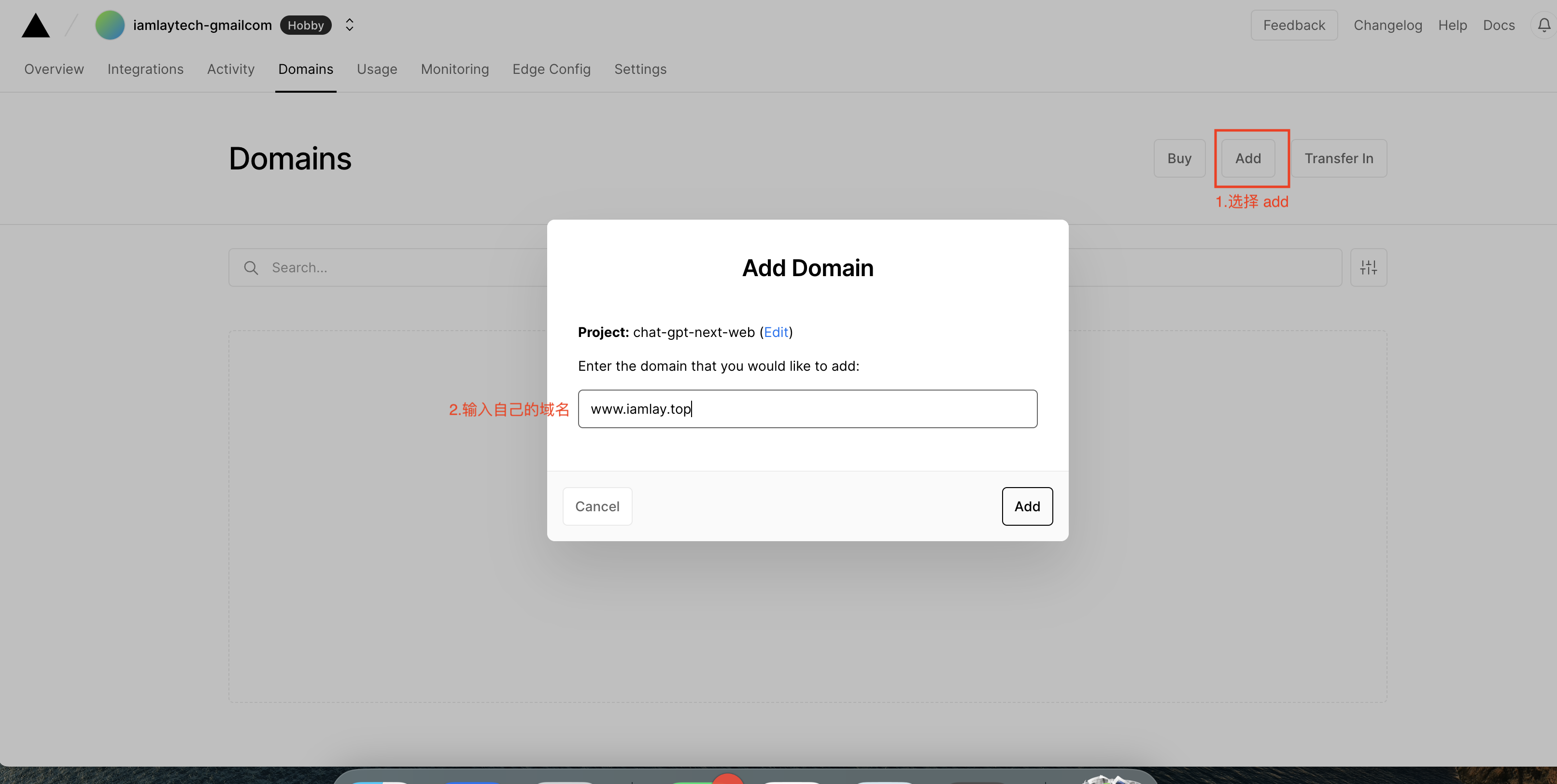
点击Vercel官网,选择添加域名

点击Vercel官网,选择添加域名

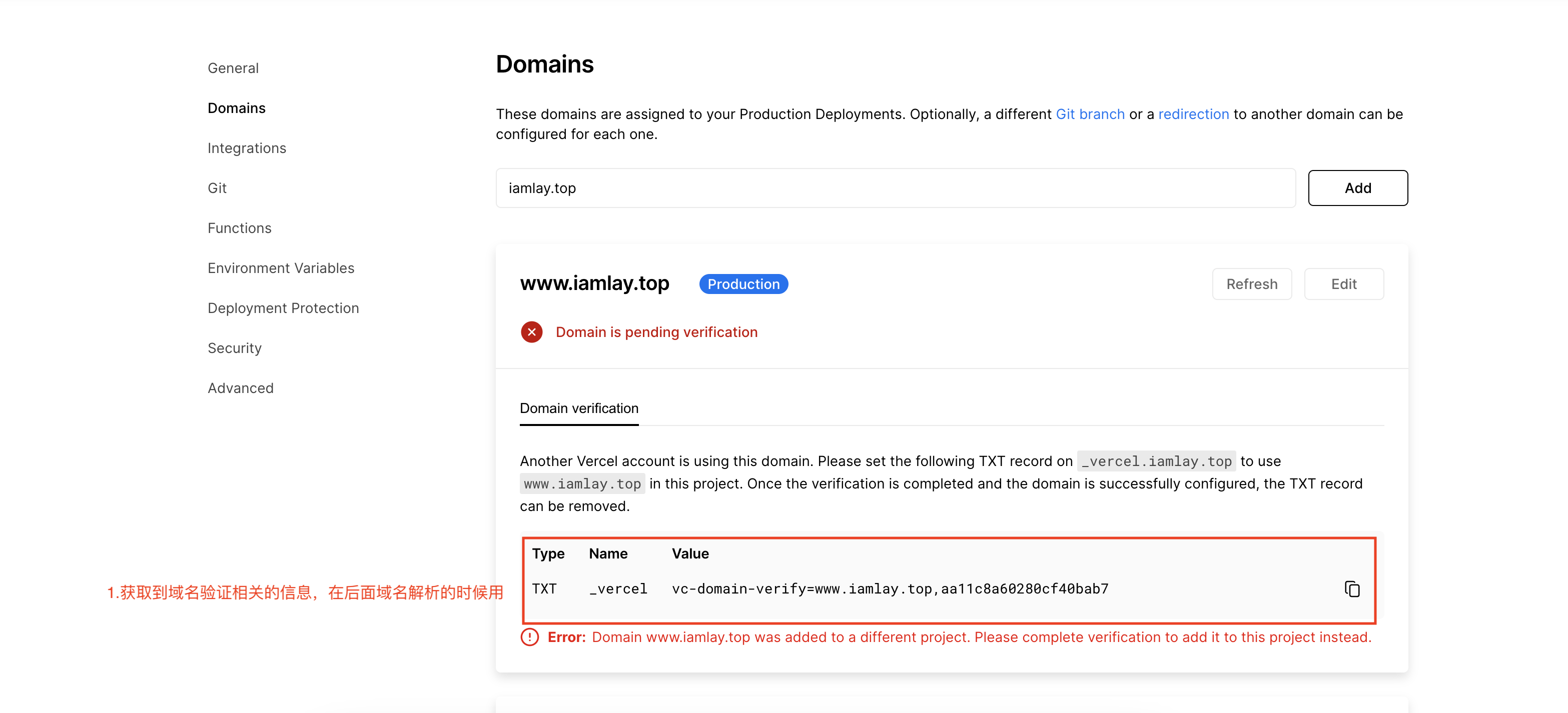
- 生成域名解析相关的信息

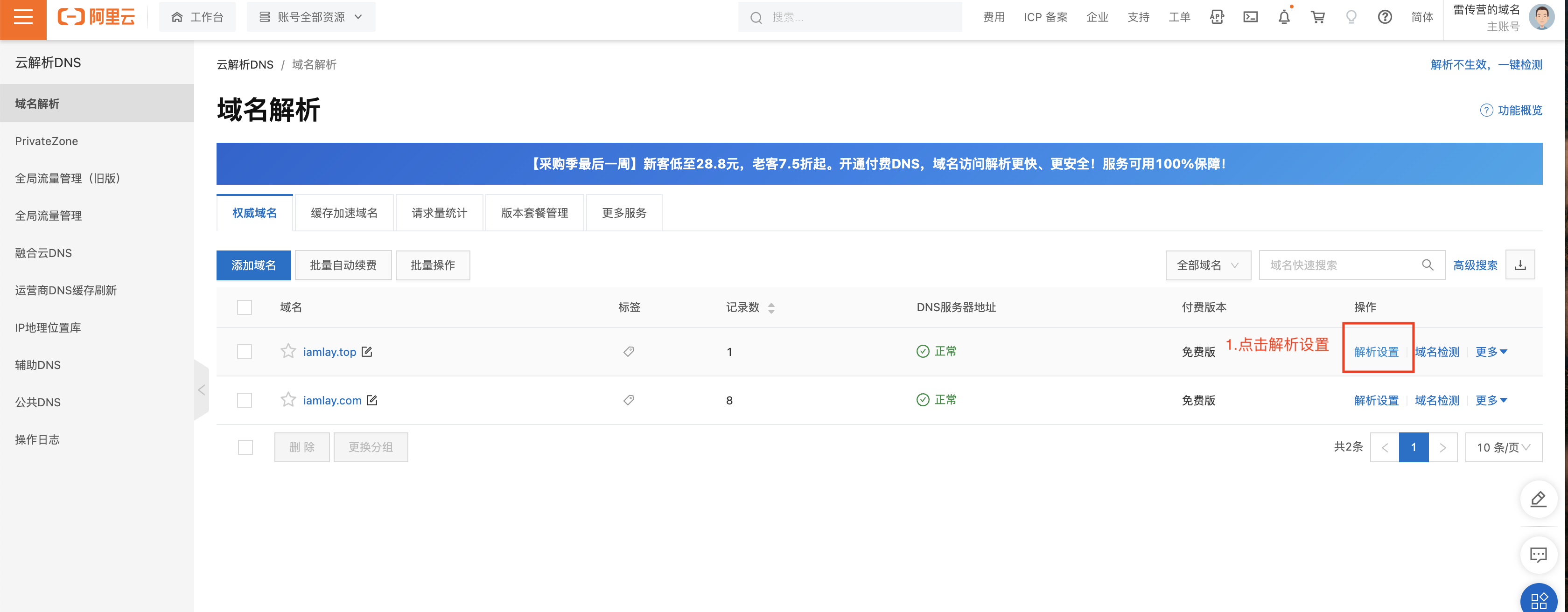
在阿里云域名解析页面,选中自己的域名,点击
解析设置按钮
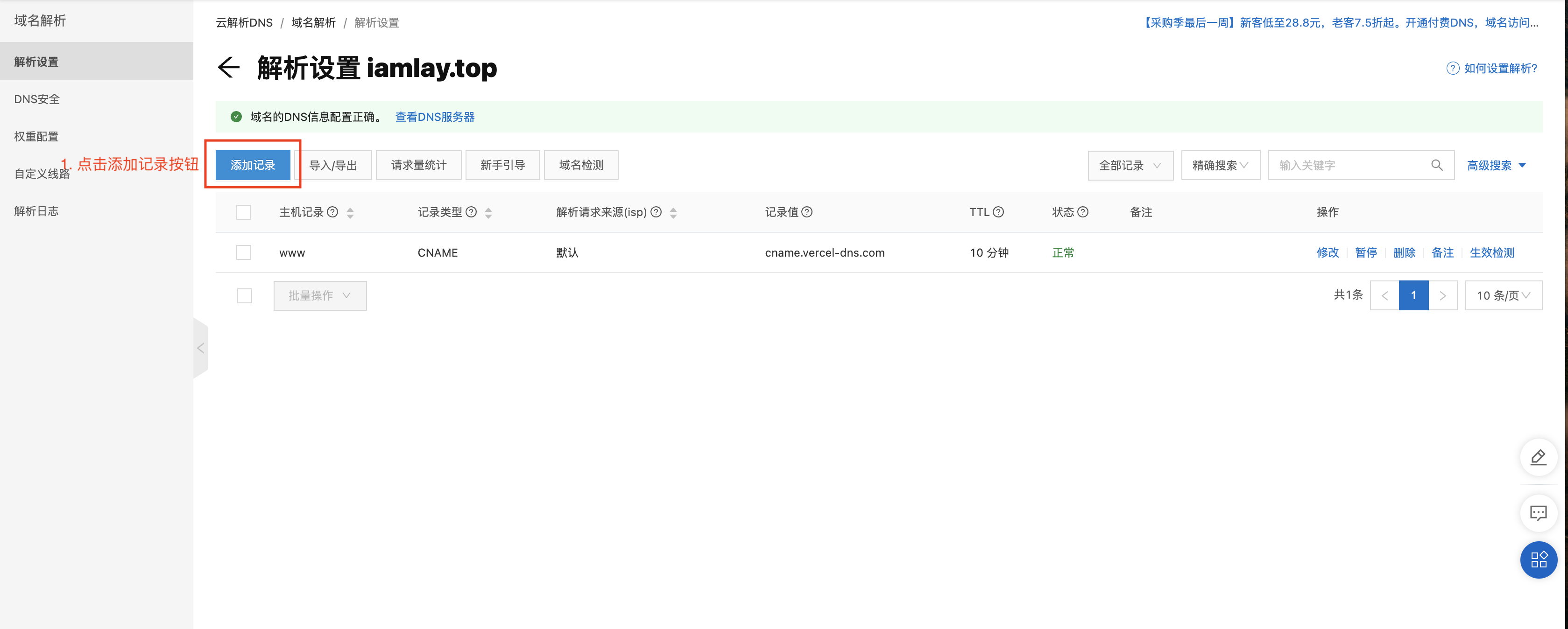
点击
添加记录按钮
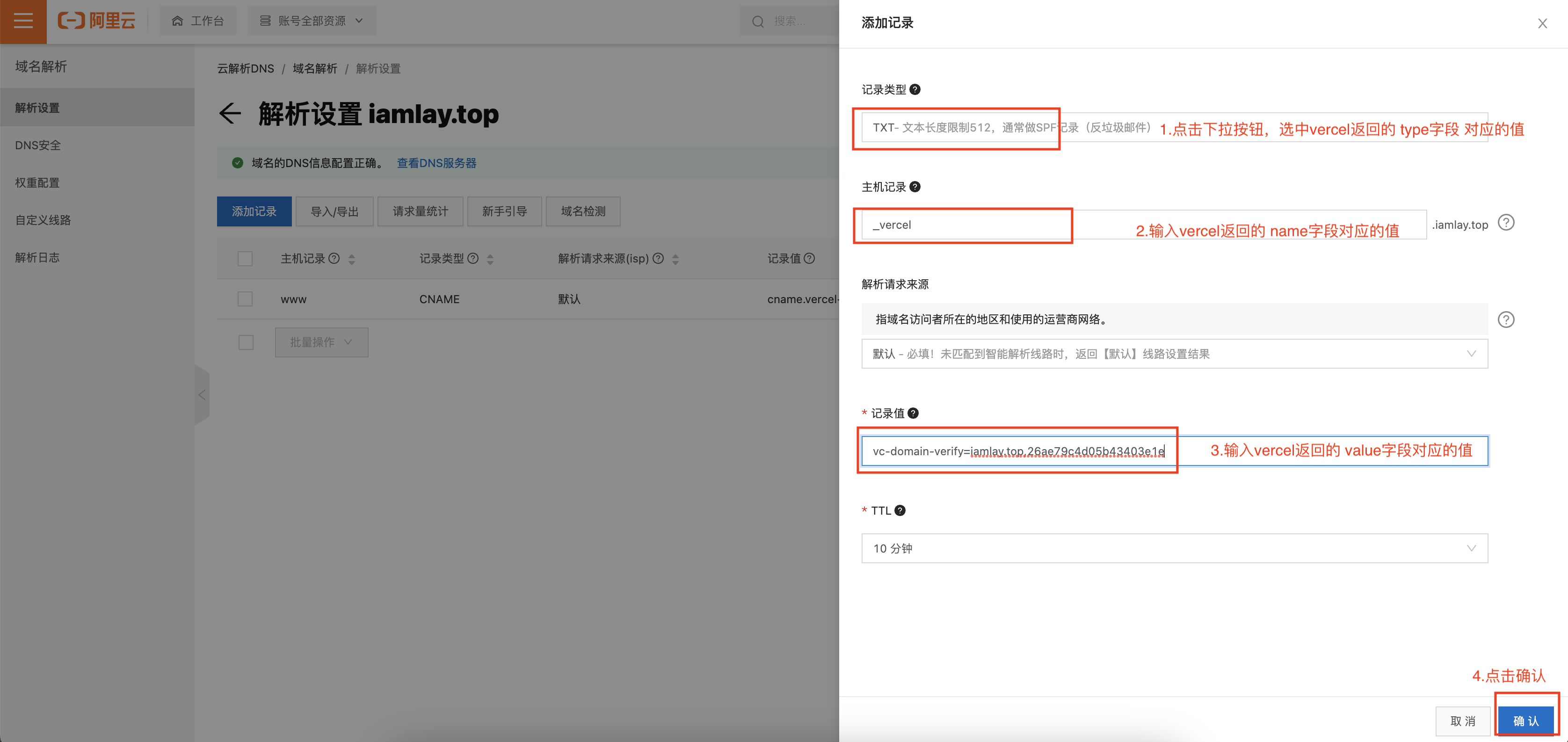
将
第3步获取的相关的域名信息填写到指定的位置注: 例子中类型是Text , 你的也有可能是CNAME 或者A类型,根据自己的具体情况填写即可,填写完成之后点击确定按钮,等待解析。
DNS解析大概需要十分钟左右的时间,可以等10分钟以后再看是否解析成功

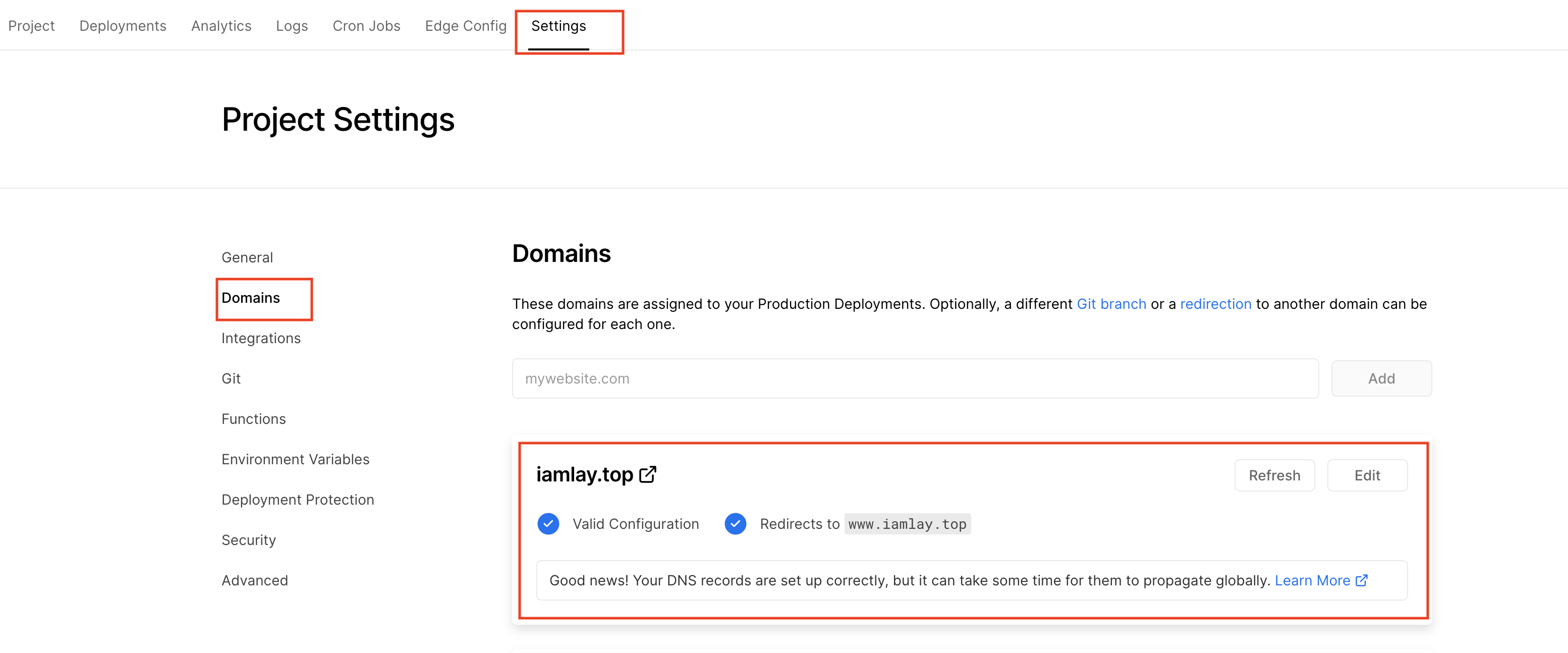
- 解析成功后,可以在Velcel的项目的setting页面看到,域名解析已经成功,可以使用自己的域名正常访问

Part06 - 部署过程中遇到问题解解释:
- 问题一:不知道Code这个字段对应的值填写什么
解释一下: 有伙伴可能发现,在填写API Key的时候,下面还有一个Code的选项,不知道填写什么。Code实际上相当于是自己设置了一个访问权限,在使用的时候只有输入设置的Code值才能正常使用,自己想设置成什么都可以,我建议尽量填写的不要太复杂,自己输入也麻烦。
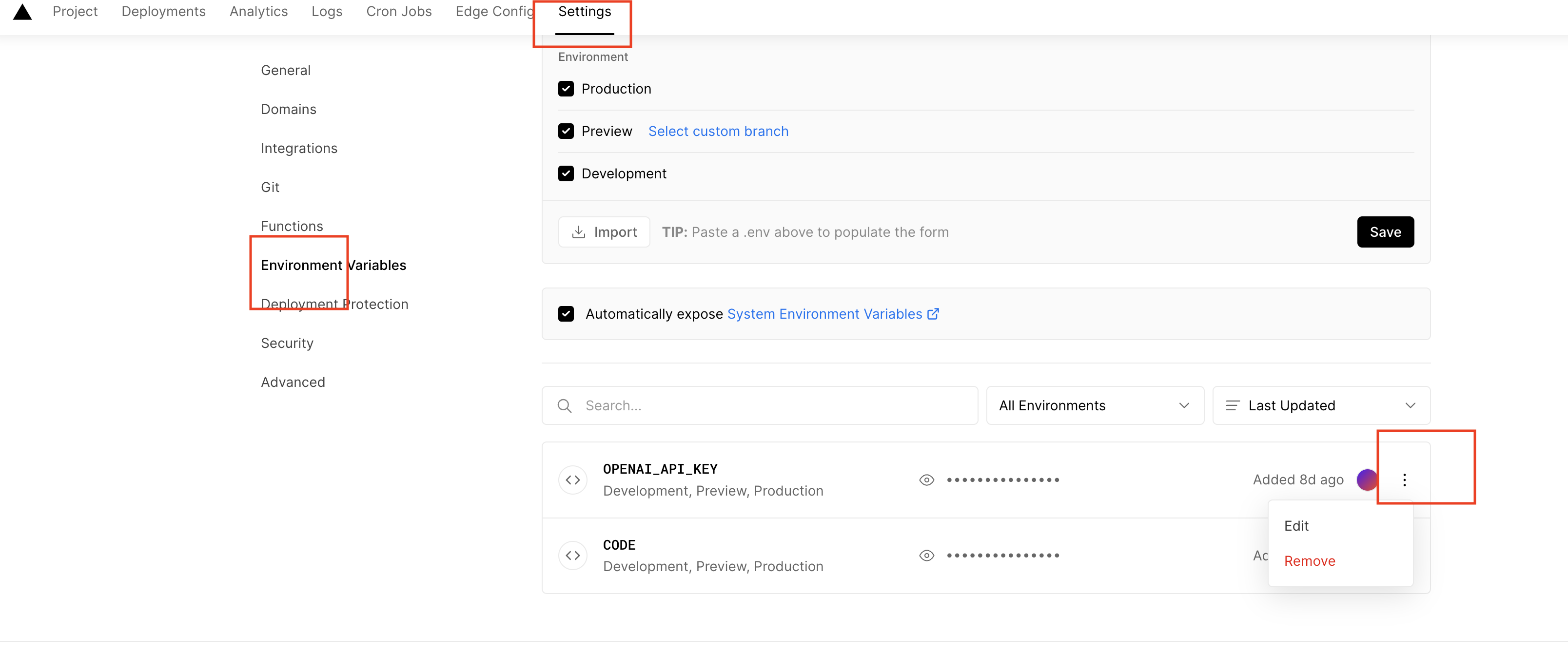
- 问题二:想删除Code或者修改Code的值,但是不知道在哪里修改
可能你开始的时候设置了一个Code,但是你现在不想要了,希望别人能够随便访问。或者之前设置的Code太复杂了,想修改一下,但是不知道在哪里修改,可以在vercel中点击你的项目,然后按照下面的截图修改就可以

- 问题三: 修改或者删除了Code了,但是没有生效,在聊天的时候依然要求输入Code
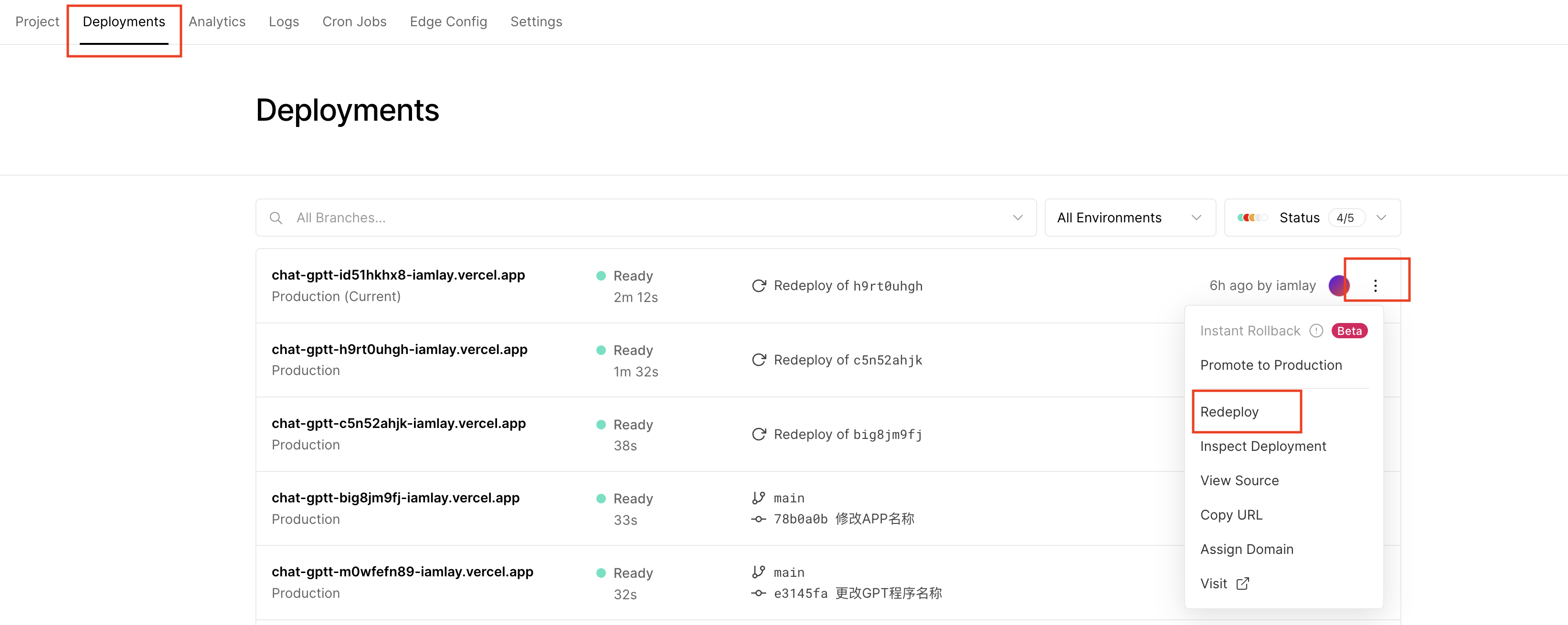
在Vercel的控制台修改完成之后,需要重新部署一下项目才能够生效,可以按照下面的图示,找到
ReDeploy按钮,重新部署

Part05 - 完结
完结,撒花,希望每个人用的开心🎉🎉🎉